Herkese Selamlarımı iletiyorum.
Konuya girmeden önce ne tür bir eylem yapacağımızdan bahsedeyim. Yeni konu ve yorum oluşturma sayfasına ve hızlı cevap bölümünün hemen üzerine, nasıl forum kurallarını hatırlatan bir bilgi mesajı ekleyebileceğimizi göreceğiz. İyi okumalar...
Yapım tarifi:
Admin Kontrol Panelimize erişiyoruz. Ardından Temalar & Şablonlar sekmesinden, direk Temamızı seçip ilgili Tema sayfasına erişiyoruz. Orada birbiri ardına listelenmiş CSS Kalıpları dosyaları görüyoruz. Aralarından Global.CSS adlı dosyamızı seçip açıyoruz. Orada ikili bir sekme daha göreceğiz. Gelişmiş Düzenleme kısmına geliyoruz ve bize bir kod sayfası beliriyor.
En alta iniyoruz ve aşağıda bahsedilen kodları, sayfamıza ekliyoruz.
Ekledikten sonra, sayfamızın alt kısmında bulunan Değişiklikleri Kaydet ve Kapat düğmesine tıklıyoruz.
Tıkladıktan sonra, hemen Sol menümüzde bulunan Şablonlar adlı bölüme geliyoruz. Tema ismimizi bulup, seçiyoruz. Hemen ardından, Yeni Konu Şablonlar adındaki bağlantıya tıklıyoruz. Tıklayınca, listelenen HTML sayfa gruplarını göreceğiz. "newthread" adlı sayfayı açıyoruz. Karşımıza çıkan sayfada oldukça karmaşık kodlar ve birbiriyle ilişkili kümeler göreceğiz. Bizim işimiz burada bir kod eklemek. Şimdi CTRL ve F tuşlarına aynı anda basıyoruz. Ve arama menümüz karşımıza çıkıyor, arama kısmına,
yazıyoruz ve buluyoruz. Daha sonra bulduğumuz kodun hemen altına da şu kodları ekliyoruz,
Ekleyince, alt kısımdaki Kaydet ve Şablon Listesine Dön düğmesine tıklatıyoruz.
Şimdi de, Yeni Yorum Şablonlar bağlantısını tıklatıyoruz. Oradan da "newreply" sayfasını açıyoruz.
Bu sayfamızda da CTRL ve F tuşlarına aynı anda aratıyoruz. Ve şu kodumuzu buluyoruz.
Hemen altına da şu kodlarımızı ekliyoruz;
Önceki işlemde olduğu gibi bunda da, Kaydet ve Şablon Listesine Dön diyoruz.
Daha sonra, ilk 10 sıralamada bulunan (6. sırada yer alan) Konu Gösterimi - [showthread] Şablonlar bağlantısına tıklatıyoruz.
Buradan da "showthread_quickreply" sayfamızı bulup, sonrasında açıyoruz.
Burada da CTRL ve F tuşlarımıza aynı anda basıyoruz ve şu kodlarımızı aratıyoruz,
Bu koda geldiğimiz an, 3 satır boşluk bırakıyoruz.
Daha sonra 2. satıra geliyoruz. Şu kodları yazıyoruz, (veya kopyalıyoruz)
Yazdıktan sonrasında da Kaydet ve Şablon Listesine Dön düğmesine basıyoruz.
Yapacaklarımız bu kadar, işlem tamamlandı.
Şimdi olmuş mu diye bakalım.
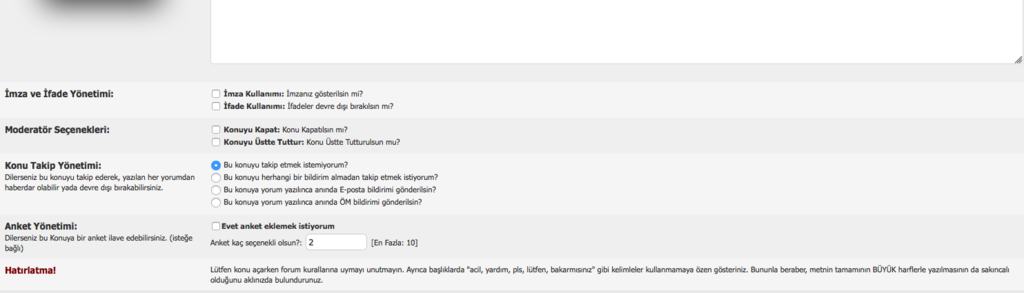
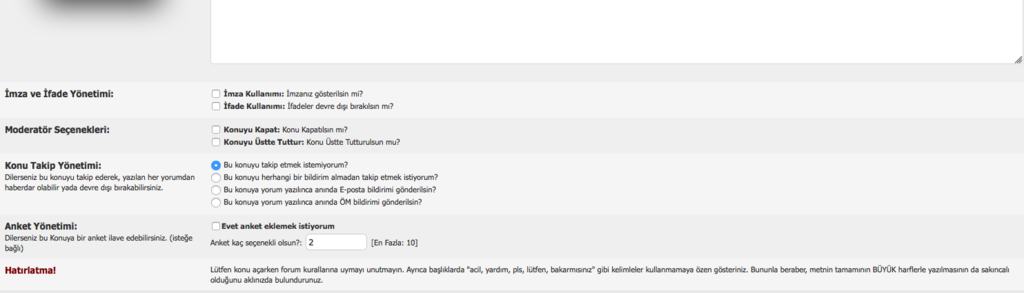
1. Yeni Konu Açma Sayfamızda:

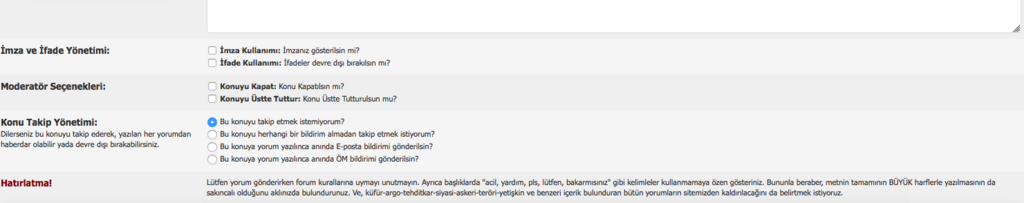
2. Yeni Yorum Gönderme Sayfamızda:

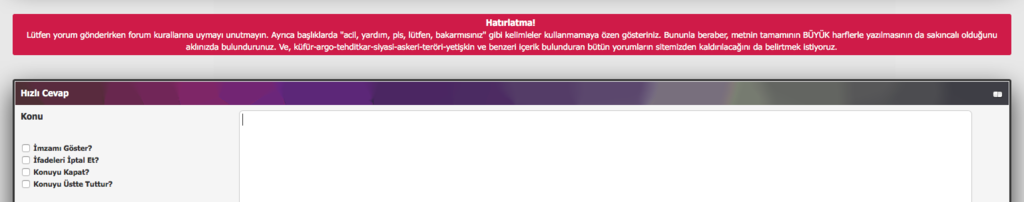
3. Hızlı Cevap Kutusunun Üzerinde:

Bu bölümleri göreceğiz.
Yani olmuş.
Tekrar Görüşmek Dileğimle!
Hoşça kalın.
Konuya girmeden önce ne tür bir eylem yapacağımızdan bahsedeyim. Yeni konu ve yorum oluşturma sayfasına ve hızlı cevap bölümünün hemen üzerine, nasıl forum kurallarını hatırlatan bir bilgi mesajı ekleyebileceğimizi göreceğiz. İyi okumalar...
Yapım tarifi:
Admin Kontrol Panelimize erişiyoruz. Ardından Temalar & Şablonlar sekmesinden, direk Temamızı seçip ilgili Tema sayfasına erişiyoruz. Orada birbiri ardına listelenmiş CSS Kalıpları dosyaları görüyoruz. Aralarından Global.CSS adlı dosyamızı seçip açıyoruz. Orada ikili bir sekme daha göreceğiz. Gelişmiş Düzenleme kısmına geliyoruz ve bize bir kod sayfası beliriyor.
En alta iniyoruz ve aşağıda bahsedilen kodları, sayfamıza ekliyoruz.
Kod:
.warningbox {
background: #CF1B48;
color: #FFFFFF;
padding: 4px;
border-radius: 3px;
-webkit-transition: all 250ms ease-in-out;
-moz-transition: all 250ms ease-in-out;
-o-transition: all 250ms ease-in-out;
transition: all 250ms ease-in-out;
}
.warningbox:hover {
background: #A5183C;
border-radius: 3px;
-webkit-transition: all 250ms ease-in-out;
-moz-transition: all 250ms ease-in-out;
-o-transition: all 250ms ease-in-out;
transition: all 250ms ease-in-out;
}Ekledikten sonra, sayfamızın alt kısmında bulunan Değişiklikleri Kaydet ve Kapat düğmesine tıklıyoruz.
Tıkladıktan sonra, hemen Sol menümüzde bulunan Şablonlar adlı bölüme geliyoruz. Tema ismimizi bulup, seçiyoruz. Hemen ardından, Yeni Konu Şablonlar adındaki bağlantıya tıklıyoruz. Tıklayınca, listelenen HTML sayfa gruplarını göreceğiz. "newthread" adlı sayfayı açıyoruz. Karşımıza çıkan sayfada oldukça karmaşık kodlar ve birbiriyle ilişkili kümeler göreceğiz. Bizim işimiz burada bir kod eklemek. Şimdi CTRL ve F tuşlarına aynı anda basıyoruz. Ve arama menümüz karşımıza çıkıyor, arama kısmına,
Kod:
{$pollbox}yazıyoruz ve buluyoruz. Daha sonra bulduğumuz kodun hemen altına da şu kodları ekliyoruz,
Kod:
<td class="trow1" valign="top"> <strong><span style="color:maroon">Hatırlatma!</span></strong></td>
<td class="trow1"> <span class="smalltext">
<label>Lütfen konu açarken forum kurallarına uymayı unutmayın. Ayrıca başlıklarda "acil, yardım, pls, lütfen, bakarmısınız" gibi kelimleler kullanmamaya özen gösteriniz. Bununla beraber, metnin tamamının BÜYÜK harflerle yazılmasının da sakıncalı olduğunu aklınızda bulundurunuz.</label></span></td>Ekleyince, alt kısımdaki Kaydet ve Şablon Listesine Dön düğmesine tıklatıyoruz.
Şimdi de, Yeni Yorum Şablonlar bağlantısını tıklatıyoruz. Oradan da "newreply" sayfasını açıyoruz.
Bu sayfamızda da CTRL ve F tuşlarına aynı anda aratıyoruz. Ve şu kodumuzu buluyoruz.
Kod:
{$subscriptionmethod}Hemen altına da şu kodlarımızı ekliyoruz;
Kod:
<td class="trow2" valign="top"> <strong><span style="color:maroon">Hatırlatma!</span></strong></td>
<td class="trow2"> <span class="smalltext">
<label>Lütfen yorum gönderirken forum kurallarına uymayı unutmayın. Ayrıca başlıklarda "acil, yardım, pls, lütfen, bakarmısınız" gibi kelimleler kullanmamaya özen gösteriniz. Bununla beraber, metnin tamamının BÜYÜK harflerle yazılmasının da sakıncalı olduğunu aklınızda bulundurunuz. Ve, küfür-argo-tehditkar-siyasi-askeri-teröri-yetişkin ve benzeri içerik bulunduran bütün yorumların sitemizden kaldırılacağını da belirtmek istiyoruz.</label></span></td>Önceki işlemde olduğu gibi bunda da, Kaydet ve Şablon Listesine Dön diyoruz.
Daha sonra, ilk 10 sıralamada bulunan (6. sırada yer alan) Konu Gösterimi - [showthread] Şablonlar bağlantısına tıklatıyoruz.
Buradan da "showthread_quickreply" sayfamızı bulup, sonrasında açıyoruz.
Burada da CTRL ve F tuşlarımıza aynı anda basıyoruz ve şu kodlarımızı aratıyoruz,
Kod:
<input type="hidden" name="method" value="quickreply" />Bu koda geldiğimiz an, 3 satır boşluk bırakıyoruz.
Daha sonra 2. satıra geliyoruz. Şu kodları yazıyoruz, (veya kopyalıyoruz)
Kod:
<div class="warningbox"><strong> Hatırlatma! </strong><br>
Lütfen yorum gönderirken forum kurallarına uymayı unutmayın. Ayrıca başlıklarda "acil, yardım, pls, lütfen, bakarmısınız" gibi kelimleler kullanmamaya özen gösteriniz. Bununla beraber, metnin tamamının BÜYÜK harflerle yazılmasının da sakıncalı olduğunu aklınızda bulundurunuz. Ve, küfür-argo-tehditkar-siyasi-askeri-teröri-yetişkin ve benzeri içerik bulunduran bütün yorumların sitemizden kaldırılacağını da belirtmek istiyoruz.
</div><br><br>Yazdıktan sonrasında da Kaydet ve Şablon Listesine Dön düğmesine basıyoruz.
Yapacaklarımız bu kadar, işlem tamamlandı.
Şimdi olmuş mu diye bakalım.
1. Yeni Konu Açma Sayfamızda:

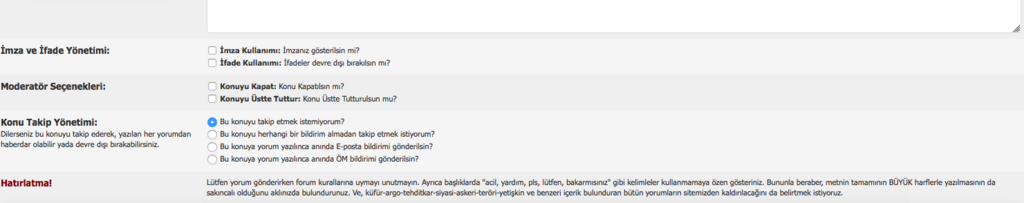
2. Yeni Yorum Gönderme Sayfamızda:

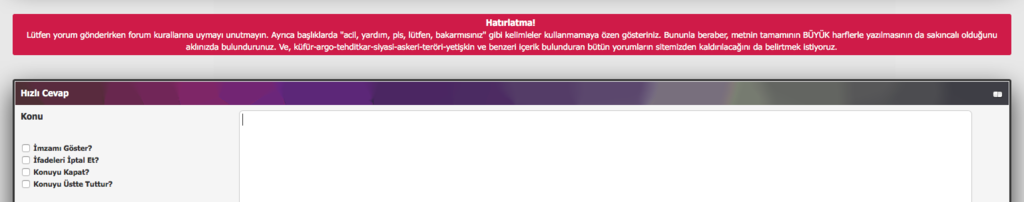
3. Hızlı Cevap Kutusunun Üzerinde:

Bu bölümleri göreceğiz.
Yani olmuş.
Tekrar Görüşmek Dileğimle!
Hoşça kalın.






