Çevrimdışı
Manager
|
|
Tarih: 09-09-2014, Saat:21:28
|
|
(09-09-2014, Saat:20:52)acemi Adlı Kullanıcıdan Alıntı: bu çok güzel fakat kapak fotoğrafı ekleyemiyorum sebebi ne ki ? 
Merhaba,
Eğer MyBB 1.6 Sürümünü kullanıyorsanız, hocamızın ek içerisinde verdiği pluginleri: " FTP/AnaDizin/" (Public_HTML veya WWW klasörü) içerisine gönderiniz. Onlar otomatik olarak gitmesi gereken yeri bulacaktır.
Ancak eğer 1.8 sürümünü kullanıyorsanız , maalesef bu pluginleri kendiniz sürüme güncellemelisiniz / yükseltmelisiniz.
İyi günler.. 
(10-12-2013, Saat:12:15)Selezans Adlı Kullanıcıdan Alıntı: Alıntı:Alıntı yapıp sitesinde paylaşacak arkadaşara sesleniyorum, lütfen yapımcının linklerini silmeyiniz.
(10-12-2013, Saat:21:22)tangoo2455 Adlı Kullanıcıdan Alıntı: Hata giderildi diyorsunuzda ben anlamadım gitti  nasıl giderildiği konusunda hata halen devam ediyor Lütfen Düzeltilse. nasıl giderildiği konusunda hata halen devam ediyor Lütfen Düzeltilse.
hatta kodu yeni metin belgesine yapıştırıp öylede yapıyorum aynı hata
Kod:
Potansiyel bir şablon güvenliği sorunu tespit edildi. Lütfen, son yaptığınız değişiklikleri gözden geçirip sorunu düzeltin veya yardım almak için MyBB Destek Forumu nu ziyaret ediniz.
Gereksiz kodlar vardı gözden kaçırdığım silindi, java player düzeltildi, denendi hata alnımadı. Güncelleyiniz
Not: Rekli yazmanın kural ihlali olduğunu biliyorum ama son açıklamayı terarlamak istiyorum. Mesaj atmayınız lütfen 
Yapımcı: Yondaime
Kod:
http://yodofoo.net/member.php?action=profile&uid=1
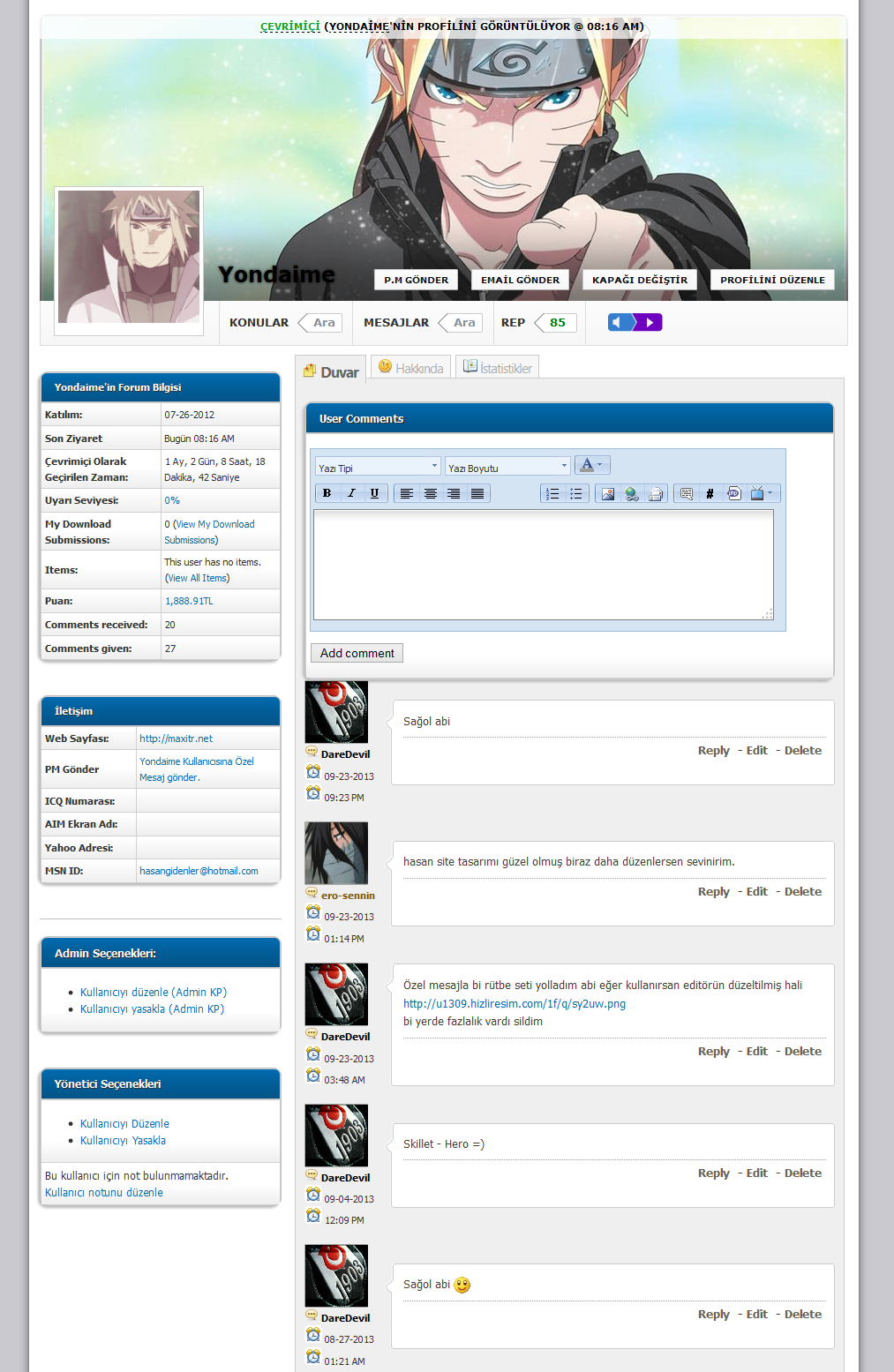
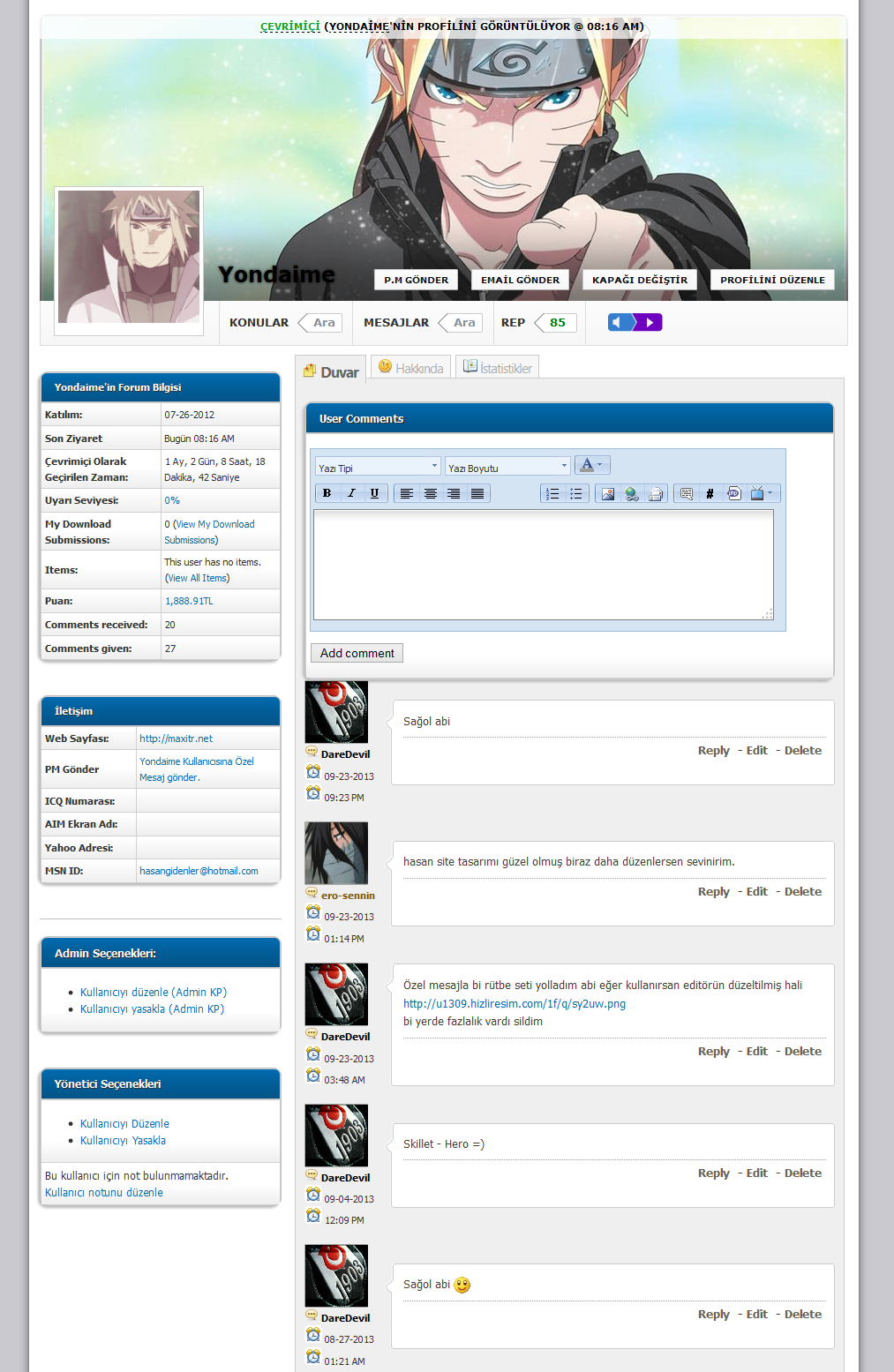
Merhaba Arkadaşlar
Uzun süredirli MaxiTR tarzı üye sayfasını paylaş, bize sat, sayfanın kodlarını ver diye. Artık bu sorunu kökünden çözüp bu mesajlara son vermek için bu konuyu açacağım 
- Ekteki dosyaları ftp yoluyla forumun kurulu olduğu alana atınız.
- Pluginleri aktifleştiriniz. Bunu yapmazsanız vereceğim kodlarda hata yapmasanız bile bir işe yaramaz.
Sonra tema & şablonlar diyoruz ve ekleyeceğimiz temayı düzenliyoruz (W@rez temalarla uyumsuz).
Temaya css ekle diyoruz ve gelişmiş modda düzenliyoruz.
Dosya adı: profile.css
ilişkilendirilen: Genel
Kendi içeriğimi yaz diyoruz ve ekliyoruz.
Kod:
div.profile_content .profile_thread div.lastpost {
text-align: right;
}
div.profile_content .profile_thread:hover,
div.profile_content .profile_post:hover {
background: #FFFBD9;
}
div.profile_content .profile_post span.title,
div.profile_content .profile_thread span.title {
font-size: 14px;
}
div.profile_content .profile_post img {
vertical-align: middle;
}
div#profile_container h2 {
padding: 0;
margin: 0;
font-size: 18px;
margin-bottom: 5px;
}
div#profile_container .left {
width: 30%;
margin-right: 10px;
}
div#profile_container .right {
width: 68%;
margin-top: -15px;
}
div#userbox {
background: #efefef;
border: 1px solid #CCC;
padding: 5px;
}
div#userbox .avatar {
margin-right: 5px;
border: 1px solid #848484;
}
div.profile_content .content_area {
background: #FFF;
border: 1px solid #CCC;
padding: 5px;
margin-top: 10px;
}
div.profile_content .content_area div.quote {
margin: 10px 5px 5px 25px;
border-left: 2px solid #CCC;
padding-left: 10px;
}
div.profile_content .content_area div.no_content {
margin-top: 5px;
}
div.profile_content div#additional_info div.quote span,
div.profile_content div#posts_additional_info div.quote span,
div.profile_content div#threads_additional_info div.quote span {
display: block;
margin: 5px 0;
}
div.inline {
display: inline-block;
vertical-align: top;
zoom: 1;
*display: inline;
}
span.invisible {
display: none;
}
/* Nav Tabs */
.nav_tabs {
margin-top: 15px;
margin-bottom: 10px;
}
.nav_tabs ul#tab_container {
padding: 0;
margin: 0;
height: 26px;
list-style: none;
}
.nav_tabs #tab_container li {
float: left;
padding-right: 5px;
margin-top: -2px;
}
.nav_tabs #tab_container li.right {
float: right;
padding-left: 5px;
padding-right: 0;
}
.nav_tabs #tab_container li a {
float: left;
display: block;
height: 20px;
font-family: Lucida Grande, Segoe UI, Trebuchet MS, Verdana, Sans-Serif;
letter-spacing: -1px;
font-size: 15px;
color: #AAA;
margin-top: 2px;
padding: 3px 8px 2px 8px;
background: #f7f7f7;
border: 1px solid #CCC;
border-bottom: 0;
}
.nav_tabs #tab_container li a:hover {
background: #f1f1f1;
text-decoration: none;
}
.nav_tabs #tab_container li.active {
margin-top: -8px;
position: relative;
z-index: 2;
}
.nav_tabs #tab_container li.active a {
color: #666;
font-weight: bold;
font-size: 17px;
padding-top: 6px;
border-bottom: 0;
background: #efefef;
height: 24px;
}
.nav_tabs .profile_content {
background: #efefef;
padding: 8px 10px 8px;
font-size: 95%;
border: 1px solid #CCC;
}
/* Nav Kapak */
div.memberprofile {
display: block;
overflow: hidden;
margin-bottom: 10px;
}
div.memberprofile {
display: block;
overflow: hidden;
margin-bottom: 10px;
}
span.mediumtext {
font-size: 16px;
font-weight: bold;
}
div.memberprofile div.big-background div.background-content {
width: 100%;
max-height: 325px;
overflow: hidden;
display: block;
position: relative;
}
div.memberprofile div.big-background div.background-content div.cover-shadow {
background: url(images/gkapak/kapak/profile-image-shadow.png) repeat-x bottom left;
position: absolute;
bottom: 0;
left: 0;
right: 0;
top: 0;
}
div.memberprofile div.big-background div.background-content div.profile-status {
position: absolute;
top:0;
background: rgba(255,255,255,0.75);
color: #000;
font-weight: bold;
padding: 6px 10px;
text-transform: uppercase;
font-size: 11px;
width: 100%;
text-align: center;
}
div.memberprofile div.big-background div.background-content div.profile-status a {
color: #000;
text-decoration: none;
border-bottom: 1px dashed #000;
}
div.memberprofile div.big-background div.background-content div.profile-options {
position: absolute;
bottom: 15px;
right: 15px;
}
div.memberprofile div.big-background div.background-content div.profile-options a {
color: #111;
text-shadow: 0 1px 0 #EEEEEE;
font-size: 10px;
padding: 5px 10px;
font-weight: bold;
margin-left: 10px;
text-decoration: none;
text-transform: uppercase;
border: 1px solid;
border-color: #cccccc #c6c6c6 #aaaaaa;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-khtml-border-radius: 2px;
}
div.memberprofile div.big-background div.background-content img {
width: 100%;
}
div.memberprofile div.big-background div.background-content h2 {
margin: 0;
padding: 0;
position: absolute;
bottom: 15px;
left: 202px;
font-size: 24px;
font-weight: 400;
line-height: 30px;
color: #fff;
text-shadow: 0 0 3px rgba(0,0,0,0.8);
}
div.memberprofile div.profile-foot {
display: table;
width: 100%;
}
div.memberprofile div.profile-foot div.field {
height: 50px;
width: 13%;
display: table-cell;
vertical-align: middle;
border-right: 1px solid #ddd;
border-bottom: 1px solid #ddd;
text-align: center;
font-size: 13px;
}
div.memberprofile div.profile-foot div.field div.box-count {
display: inline-block;
position: relative;
}
div.memberprofile div.profile-foot div.field div.box-count div.arrow,
div.memberprofile div.profile-foot div.field div.box-count div.arrow > div {
width: 0;
height: 0;
position: absolute;
top:0;
bottom:0;
margin: auto 0;
border-width: 11px;
border-color: transparent;
border-style: solid;
border-left: 0;
}
div.memberprofile div.profile-foot div.field div.box-count div.arrow {
border-right-color: #ccc;
}
div.memberprofile div.profile-foot div.field div.box-count div.arrow > div {
border-right-color: #fff;
margin-left: 1px;
margin-top: -11px;
}
div.memberprofile div.profile-foot div.field div.box-count a {
background: #fff;
border: 1px solid #ccc;
margin-left: 10px;
padding: 0 7px;
font-weight: bold;
color: #89919c;
height: 20px;
display: inline-block;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
-o-border-radius: 2px;
-khtml-border-radius: 2px;
}
div.memberprofile div.profile-foot div.field.avatar {
position: relative;
border-left: 1px solid #ddd;
width: 202px;
display: inline-block;
}
div.memberprofile div.profile-foot div.field.usertitle {
width: 18%;
}
div.memberprofile div.profile-foot div.field strong{
text-transform: uppercase;
margin-right: 5px;
}
div.out-avatar.fix {
position: absolute;
left: 15px;
bottom: 10px;
}
div.out-avatar {
border: 1px solid #ccc;
}
div.content-avatar {
width: 160px;
height: 160px;
overflow: hidden;
position: relative;
border: 4px solid #fff;
background: #fff;
}
div.content-avatar img {
width: 100%;
}
div.content-avatar a {
position: absolute;
width: 100%;
bottom: 0;
left: 0;
color: #fff;
background: rgba(0,0,0,0.5);
font-weight: bold;
padding: 2px 0;
opacity: 0;
text-transform: uppercase;
font-size: 11px;
filter: alpha(opacity=0);
-webkit-transition: opacity 0.2s, ease-in 0.3s;
transition: opacity 0.2s, ease-in 0.3s;
-moz-transition: opacity 0.2s, ease-in 0.3s;
-o-transition: opacity 0.2s, ease-in 0.3s;
}
div.content-avatar:hover a {
opacity: 1;
}
div.memberprofile div.profile-foot, div.memberprofile div.big-background div.background-content div.profile-options a {
background: #EFEFEF;
background: rgb(252,252,252); /* Old browsers */
background: -moz-linear-gradient(top, rgba(252,252,252,1) 0%, rgba(247,247,247,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(252,252,252,1)), color-stop(100%,rgba(247,247,247,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(252,252,252,1) 0%,rgba(247,247,247,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(252,252,252,1) 0%,rgba(247,247,247,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(252,252,252,1) 0%,rgba(247,247,247,1) 100%); /* IE10+ */
background: linear-gradient(top, rgba(252,252,252,1) 0%,rgba(247,247,247,1) 100%); /* W3C */
filter: progidXImageTransform.Microsoft.gradient( startColorstr='#fcfcfc', endColorstr='#f7f7f7',GradientType=0 ); /* IE6-9 */;
}
/* Baloncuklar */
.gzero {cursor: pointer;position: relative;}
.gzero > span.tl {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.8);
border-radius: 4px;
color: #FFF !important;
line-height: 1.2;
font-weight: normal;
font-family: arial;
font-size: 11px;
margin-right: -100px;
max-width: 200px;
opacity: 0;
padding: 8px;
position: absolute;
text-align: center;
text-decoration: none !important;
transition: all 300ms ease-in-out 0s;
-moz-transition: all 300ms ease-in-out 0s;
-webkit-transition: all 300ms ease-in-out 0s;
-o-transition: all 300ms ease-in-out 0s;
visibility: hidden;
}
.gzero.left > span.tl {left: -144px;margin-top: -7px;width: 120px;}
.gzero.top > span.tl {bottom: 25px;left: 0;margin-left: -8px;}
.gzero.right > span.tl {margin-top: -7px;right: -46px;width: 120px;}
.gzero.bottom > span.tl {margin-left: -100px;margin-right: -8px;right: 0;top: 27px;}
.gzero:hover > span.tl {visibility: visible;opacity: 1;}
.gzero span.tl > i {display: block;position: absolute;}
.gzero.left span.tl > i {
background: url("https://lh3.googleusercontent.com/-Ko-loQ74bOA/UT_-PPNjKhI/AAAAAAAAE9A/Uyhm1kpatJA/s1600/left.png") no-repeat scroll center top transparent;
height: 10px;
right: -5px;
top: 10px;
width: 5px;
}
.gzero.top span.tl > i {
background: url("https://lh4.googleusercontent.com/-WIwzCS31BKA/UT_-PUWzzbI/AAAAAAAAE9E/cZyduH_vtHI/s1600/top.png") no-repeat scroll center top transparent;
height: 5px;
width: 10px;
bottom: -5px;
left: 12px;
}
.gzero.right span.tl > i {
background: url("https://lh5.googleusercontent.com/-JUqTkRtILQg/UT_-PDUp63I/AAAAAAAAE88/7H4O9heZV24/s1600/right.png") no-repeat scroll center top transparent;
height: 10px;
left: -5px;
top: 10px;
width: 5px;
}
.gzero.bottom span.tl > i {
background: url("https://lh3.googleusercontent.com/-UOTdVhyStaI/UT_-PCKLtyI/AAAAAAAAE84/0iFGCbkxdH0/s1600/bottom.png") no-repeat scroll center
.arkaplan
body {
background-image: url(images/gkapak/kapak/dkapak.png);
background-repeat: repeat;
background-attachment: scroll;
background-color: white;
background-position: top-left;
}
kaydediyoruz ve temamızın şablonlarını açıyoruz
Kullandığımız tema şablonları - üye şablonları - member_profile şablonlarını açıyoruz ve hepsini silip bunlarla değişiyoruz!
Kod:
<html>
<head>
<title>{$mybb->settings['bbname']} - {$lang->profile}</title>
{$headerinclude}
<style type="text/css">
/* ######### CSS for Shade Tabs. Remove if not using ######### */
.shadetabs{
padding: 0;
margin: 0;
height: 26px;
list-style: none;
}
.shadetabs li{
float: left;
padding-right: 5px;
margin-top: -2px;
}
.shadetabs li a{
float: left;
display: block;
height: 20px;
font-family: Lucida Grande, Segoe UI, Trebuchet MS, Verdana, Sans-Serif;
letter-spacing: -1px;
font-size: 15px;
color: #AAA;
margin-top: 2px;
padding: 3px 8px 2px 8px;
background: #f7f7f7;
border: 1px solid #CCC;
border-bottom: 0;
}
.shadetabs li a:visited{
margin-top: -8px;
position: relative;
z-index: 2;
}
.shadetabs li a:hover{
background: #f1f1f1;
text-decoration: none;
}
.shadetabs li a.selected{ /*selected main tab style */
color: #666;
font-weight: bold;
font-size: 17px;
padding-top: 6px;
border-bottom: 0;
background: #efefef;
height: 24px;
}
.shadetabs li a.selected:hover{ /*selected main tab style */
color: #666;
font-weight: bold;
font-size: 17px;
padding-top: 6px;
border-bottom: 0;
background: #efefef;
height: 24px;
}
.tabcontent{
background: #efefef;
padding: 8px 10px 8px;
font-size: 95%;
border: 1px solid #CCC;
}
@media print {
.tabcontent {
display:block !important;
}
.tabcontentstyle{ /*style of tab content container*/
border: 0px solid gray;
width: 450px;
margin-bottom: 1em;
padding: 10px;
}
.clicktab {
cursor: pointer;
}
</style>
<script type="text/javascript" src="tabcontent.js"></script>
</head>
<body>
{$header}<br>
<div class="memberprofile">
<div class="big-background">
<div class="background-content">
{$img_table}<img src="images/gkapak/kapak/dkapak.png" />
<div class="cover-shadow"></div>
<h2>{$formattedname}</h2>
<div class="profile-status">
{$online_status}
</div>
<div class="profile-options">
<a href="private.php?action=send&uid={$uid}" class="profile-btn">P.M Gönder</a>
<a href="member.php?action=emailuser&uid={$uid}" class="profile-btn">Email Gönder</a>
<a href="usercp.php?action=imgprof" class="profile-btn"><span class="gzero top">Kapağı Değiştir<span class="tl"><i></i>Kapak Fotoğrafını bulinke tıklayarak değişebilirsiniz!</span></span></a>
<a href="usercp.php?action=profile" class="profile-btn">Profilini Düzenle</a>
</div>
</div>
</div>
<div class="profile-foot">
<div class="field avatar">
<div class="out-avatar fix">
<div class="content-avatar">
{$avatar}
<a href="{$mybb->settings['bburl']}/usercp.php?action=avatar">Avatarını Düzenle</a>
</div>
</div>
</div>
<div class="field" style="width: 19%;">
<strong>Konular</strong>
<div class="box-count">
<div class="arrow"><div></div></div>
<a href="search.php?action=finduserthreads&uid={$uid}">Ara</a>
</div>
</div>
<div class="field" style="width: 20%;">
<strong>Mesajlar</strong>
<div class="box-count">
<div class="arrow"><div></div></div>
<a href="search.php?action=finduser&uid={$uid}">Ara</a>
</div>
</div>
<div class="field" style="width: 13%;">
<strong>Rep</strong>
<div class="box-count">
<div class="arrow"><div></div></div>
{$reputation}
</div>
</div>
<div class="field" style="width: 34%;">
<object type="application/x-shockwave-flash" data="images/gkapak/mp3/player.swf" height="24" width="245" id="audioplayer2">
<param name="movie" value="images/gkapak/mp3/player.swf">
<param name="FlashVars" value="playerID=2&bg=0xCDDFF3&leftbg=0x357DCE&lefticon=0xF2F2F2&rightbg=0x7000C0&rightbghover=0xAF00FF&righticon=0xF2F2F2&righticonhover=0xFFFFFF&text=0x357DCE&slider=0x357DCE&track=0xF2F2F2&border=0xFFFFFF&loader=0xAF2910&soundFile={$memprofile['profilmuzigi']}">
<param name="quality" value="high">
<param name="menu" value="false">
<param name="wmode" value="transparent">
</object>
</div>
</div>
</div>
<div id="profile_container">
<div class="left inline">
<br />
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder smalltext">
<tr>
<td colspan="2" class="thead"><strong>{$lang->users_forum_info}</strong></td>
</tr>
<tr>
<td class="trow1"><strong>{$lang->joined}</strong></td>
<td class="trow1">{$memregdate}</td>
</tr>
<tr>
<td class="trow2"><strong>{$lang->lastvisit}</strong></td>
<td class="trow2">{$memlastvisitdate} {$memlastvisittime}</td>
</tr>
<tr>
<td class="trow2"><strong>{$lang->timeonline}</strong></td>
<td class="trow2">{$timeonline}</td>
</tr>
{$warning_level}<!-- ProfileComments -->{$pf_statistics}<!-- /ProfileComments -->
</table>
<br />
<br />
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder smalltext">
<tr>
<td colspan="2" class="thead"><strong>İletişim</strong></td>
</tr>
<tr>
<td class="trow1" width="40%"><strong>{$lang->homepage}</strong></td>
<td class="trow1">{$website}</td>
</tr>
{$sendemail}
<tr>
<td class="{$bgcolors['pm']}"><strong>{$lang->pm}</strong></td>
<td class="{$bgcolors['pm']}"><a href="private.php?action=send&uid={$memprofile['uid']}">{$lang->send_pm}</a></td>
</tr>
<tr>
<td class="{$bgcolors['icq']}"><strong>{$lang->icq_number}</strong></td>
<td class="{$bgcolors['icq']}">{$memprofile['icq']}</td>
</tr>
<tr>
<td class="{$bgcolors['aim']}"><strong>{$lang->aim_screenname}</strong></td>
<td class="{$bgcolors['aim']}"><a href="javascript:;" onclick="MyBB.popupWindow('misc.php?action=imcenter&imtype=aim&uid={$uid}', 'imcenter', 450, 300);">{$memprofile['aim']}</a></td>
</tr>
<tr>
<td class="{$bgcolors['yahoo']}"><strong>{$lang->yahoo_id}</strong></td>
<td class="{$bgcolors['yahoo']}"><a href="javascript:;" onclick="MyBB.popupWindow('misc.php?action=imcenter&imtype=yahoo&uid={$uid}', 'imcenter', 450, 300);">{$memprofile['yahoo']}</a></td>
</tr>
<tr>
<td class="{$bgcolors['msn']}"><strong>{$lang->msn}</strong></td>
<td class="{$bgcolors['msn']}"><a href="javascript:;" onclick="MyBB.popupWindow('misc.php?action=imcenter&imtype=msn&uid={$uid}', 'imcenter', 450, 300);">{$memprofile['msn']}</a></td>
</tr>
</table>
<br />
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder smalltext">
<br />
</table>
{$adminoptions}
<br />{$modoptions}
</div>
<div class="right inline">
<div class="nav_tabs" id="nav_tabs">
<ul id="profiletabs" class="shadetabs">
<li><a rel="tab0" class="clicktab"><img src="images/gkapak/memberlist/duvar.png" /> Duvar</a></li>
<li><a rel="tab1" class="clicktab"><img src="images/gkapak/memberlist/uye.png" /> Hakkında</a></li>
<li><a rel="tab2" class="clicktab"><img src="images/gkapak/memberlist/istatistik.png" /> İstatistikler</a></li>
</ul>
<div id="tab0" class="tabcontent">
<!-- ProfileComments -->{$comments_index}<!-- /ProfileComments -->
</div>
<div id="tab1" class="tabcontent">
<br />{$profilefields}
</div>
</div>
<div id="tab2" class="tabcontent">
<font color="gray"><strong><img src="images/gkapak/memberlist/tarih.png" /> {$lang->joined}</strong></font> {$memregdate}
<br />
<br />
<font color="gray"><strong><img src="images/gkapak/memberlist/tarih.png" /> {$lang->lastvisit}:</strong></font> {$memlastvisitdate} {$memlastvisittime}
<br />
<br />
<font color="gray"><strong><img src="images/gkapak/memberlist/konu.png" /> {$lang->total_posts}</strong></font> {$memprofile['postnum']} ({$lang->ppd_percent_total})<br /><span class="smalltext">(<a href="search.php?action=finduserthreads&uid={$uid}">{$lang->find_threads}</a> — <a href="search.php?action=finduser&uid={$uid}">{$lang->find_posts}</a></span>
<br />
<br />
<font color="gray"><strong><img src="images/gkapak/memberlist/burada.gif" /> {$lang->timeonline}</strong></font> {$timeonline}
<br />
<br />
<img src="images/gkapak/memberlist/burada.gif" /> {$online_status}
<br />
<br />
</div>
</div>
<script type="text/javascript">
var countries=new ddtabcontent("profiletabs")
countries.setpersist(true)
countries.setselectedClassTarget("link") //"link" or "linkparent"
countries.init()
</script>
</div>
</div>
<br class="clear" />
{$footer}
</body>
</html>
kaydediyoruz
bu sefer üye listesi - member_profile_customfields şablonlarında buluyoruz ve tümünü değişiyoruz
Kod:
<div></div>
<div>{$customfields}
<strong><IMG src="images/gkapak/proimza.png"></strong><br /><br />
{$memprofile['signature']}
kaydediyoruz
tekrar üye listesi - member_profile_customfields_field şablonlarında buluyoruz ve tümünü değişiyoruz
Kod:
<font color="gray"><strong>{$customfield['name']}:</strong></font>
<br />
{$customfieldval}
<br />
<br />
Kaydediyoruz
ve son kez üye listesi - member_profile_reputation şablonlarında buluyoruz ve tümünü değişiyoruz
Kod:
<a href="reputation.php?uid={$memprofile['uid']}">{$reputation}</a>
kaydediyoruz.
Sonuç:

Herşeyi yaptım fakat duvar gözükmüyor ve ayrıca kapak fotoğrafı değiştire tıklayınca boş bir sayfa geliyor
sorun çözüldü eklentiler aktif değilmiş fakat müzik eklentsini aktif edince msn field not found alıyorum
|
Çevrimdışı
medla3
|
|
Tarih: 10-03-2015, Saat:01:49
|
|
Merhaba Abi Acil Bi Bakabilrimisin Ben Herşeyi Yaptım Sorun Yokta 1 yerde sıkıntı var
Oda Menüde Galeri Diyince This file cannot be accessed directly. türkcesi
Bu dosya doğrudan erişilemiyor.
ve profilde resmi eklediğim zaman 2 resim çıkıyor
resmide ekliyorum

|
Çevrimdışı
medla3
|
|
Tarih: 10-03-2015, Saat:02:09
|
|
(09-03-2014, Saat:15:12)elittaskin Adlı Kullanıcıdan Alıntı: Arkadaşlar kapak resmini değişemiyorum .Değiştir deyince beyaz bir sayfa açılıyor.Bilgisi olan varmı??
FORUM admin paneline gir> forum ayarlari>eklentiler> onları etkinleştir daha sonra kapak değiştir gelicektir daha sonra söle bişey daha yap
Forum Ayarlari > Ayarlar > Ek Profil Resmi Ayarları Tıkla > İzin Verilen Maximum Dosya Boyutu? > Bunu 999 Yap Kardeşim
|
Çevrimdışı
goobast
|
|
Tarih: 16-04-2015, Saat:15:20
|
|
birde 1.8.4'e uyumlu olsaydı süper olurdu :/
|