*** BU KONU ORJİNAL KONUDUR. *** *** Resmi MyBB Sitesinden Kodlar Düzenlenerek Buraya Eklenmiştir ***
Selamün aleyküm diyerek konuyu açıyorum arkadaşlar. Biliyorumki artık tüm mybb kullanıcılarının gözdesi oldu login box. Girişe basınca çok şık bir açılışta arkayı karartarak giriş sayfası çıkıyor karşınıza. Bence de güzel bir modifikasyon. Bunu yapmakta sizin elinizde.
İsterseniz konuyu uzatmadan işlemlere başlayalım yavaştan.
Şimdi öncelikle admin paneline girmelisiniz. Bütün işimiz orada çünkü ;
index şablonunu açın <head> tagının hemen altına aşağıdaki kodu girin :
Bunu yapmamızın amacı jquery kodlarını çağırmak.
Altınada aşağıdaki kodu ekleyin ve burada işimizi biterelim.
Kaydedip çıkalım. Merak etmeyin kodlarla fazla işimiz olmayacak 
ve geldik artık login boxun en önemli kısmına. Şimdi header_welcomeblock_guest'e girelim ve tümünü bu kodlarla değişelim ;
Kaydettikten sonra son bir işlemimiz kaldı. Css yi eklemek. Temanızın gelişmiş css sine girin ve en aşağıya aşağıdaki kodu ekleyin.
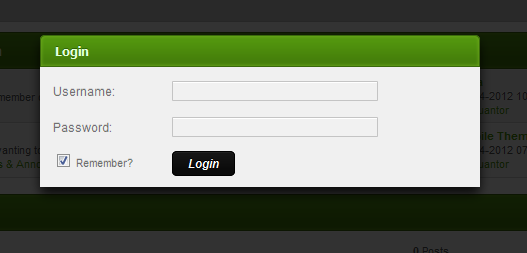
Bu kadar anlatım yaptık. Bir resimsizde olmaz öyle değilmi Buyrun ekran görüntümüz
Buyrun ekran görüntümüz

Takıldıgınız bir yer olursa buradan sorabilirsiniz. İyi çalışmalar diliyorum.
BlackCat
Orjinal konu :
Son Düzenleme : 15 Ağustos : 18.35
Selamün aleyküm diyerek konuyu açıyorum arkadaşlar. Biliyorumki artık tüm mybb kullanıcılarının gözdesi oldu login box. Girişe basınca çok şık bir açılışta arkayı karartarak giriş sayfası çıkıyor karşınıza. Bence de güzel bir modifikasyon. Bunu yapmakta sizin elinizde.
İsterseniz konuyu uzatmadan işlemlere başlayalım yavaştan.
Şimdi öncelikle admin paneline girmelisiniz. Bütün işimiz orada çünkü ;
index şablonunu açın <head> tagının hemen altına aşağıdaki kodu girin :
Kod:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>Altınada aşağıdaki kodu ekleyin ve burada işimizi biterelim.
Kod:
<script type="text/javascript">
/**
* Modal Boxes JS
*
* @author Euan T. <[email protected]>
* @version 1.0.0
*/
jQuery.noConflict();
jQuery(document).ready(function($)
{
// Make the jQuery modal login redirect you back to the page you're currently on //
$('#loginModal input[name="url"]').attr("value", window.location);
// /Login redirect //
// Modal Boxes //
$('a[name="modal"]').on('click', function(event)
{
event.preventDefault();
var target = $(this).attr('rel');
// Set up the shadowing
var maskHeight = $(document).height();
var maskWidth = $(window).width();
$('#mask').css({'width': maskWidth, 'height': maskHeight});
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow", 0.8);
// Position the actual modal
var winH = $(window).height();
var winW = $(window).width();
$(target).css('top', (winH / 2) - ($(target).height() / 2));
$(target).css('left', (winW / 2) - ($(target).width() / 2));
$(target).fadeIn(2000);
});
$('.modalBox a[rel="closeModal"]').on('click', function(event)
{
event.preventDefault();
$('#mask, .modalBox').hide();
});
$('#mask').on('click', function ()
{
$(this).hide();
$('.modalBox').hide();
});
// /Modal Boxes //
});
</script>
ve geldik artık login boxun en önemli kısmına. Şimdi header_welcomeblock_guest'e girelim ve tümünü bu kodlarla değişelim ;
Kod:
<div id="mask"></div>
Welcome guest! Please <a href="{$mybb->settings['bburl']}/member.php?action=login" name="modal" rel="#loginModal">{$lang->welcome_login}</a> or <a href="{$mybb->settings['bburl']}/member.php?action=register">{$lang->welcome_register}</a>
<div id="loginModal" class="modalBox loginModalBox">
<div class="thead">
Login at {$mybb->settings['bbname']}
</div>
<div class="modalContent loginModalContent">
<form method="post" action="member.php">
<table border="0" width="100%">
<tr>
<td>
<label for="login_username">Username:</label>
</td>
<td>
<input type="text" value="" style="width: 200px;" maxlength="30" size="25" name="username" class="textbox" id="login_username" />
</td>
</tr>
<tr>
<td>
<label for="login_password">Password:</label>
</td>
<td>
<input type="password" value="" style="width: 200px;" size="25" name="password" class="textbox" id="login_password" />
</td>
</tr>
<tr>
<td>
<label class="smalltext" title="If ticked, your login details will be remembered on this computer, otherwise, you will be logged out as soon as you close your browser."><input type="checkbox" value="yes" checked="checked" name="remember" class="checkbox"> Remember?</label>
</td>
<td>
<input type="submit" value="Login" name="submit" class="button" />
</td>
</tr>
</table>
<input type="hidden" value="do_login" name="action" />
<input type="hidden" value="" name="url" />
</form>
</div>
</div>Kod:
#mask {
position: absolute;
z-index: 9010;
background-color: #000000;
display: none;
top: 0;
left: 0;
}
.modalBox {
position: fixed;
width: 440px;
display: none;
z-index: 9015;
background: #ffffff;
border: 1px solid #000000;
-webkit-box-shadow: 0px 7px 10px 0px rgba(0,0,0,0.81);
-moz-box-shadow: 0px 7px 10px 0px rgba(0,0,0,0.81);
box-shadow: 0px 7px 10px 0px rgba(0,0,0,0.81);
}
.modalBox .thead {
font-weight: bold;
}
.modalBox .modalContent {
padding: 5px 10px;
}Bu kadar anlatım yaptık. Bir resimsizde olmaz öyle değilmi
 Buyrun ekran görüntümüz
Buyrun ekran görüntümüzTakıldıgınız bir yer olursa buradan sorabilirsiniz. İyi çalışmalar diliyorum.
BlackCat
Orjinal konu :
Kod:
http://community.mybb.com/thread-117646.htmlSon Düzenleme : 15 Ağustos : 18.35







