 MyBB Sürümü : 1.6.14
MyBB Sürümü : 1.6.14 Kurulu Eklentiler : Owrayvır
Kurulu Eklentiler : Owrayvır Sorun açıklaması : Link Efekt Kaldırma
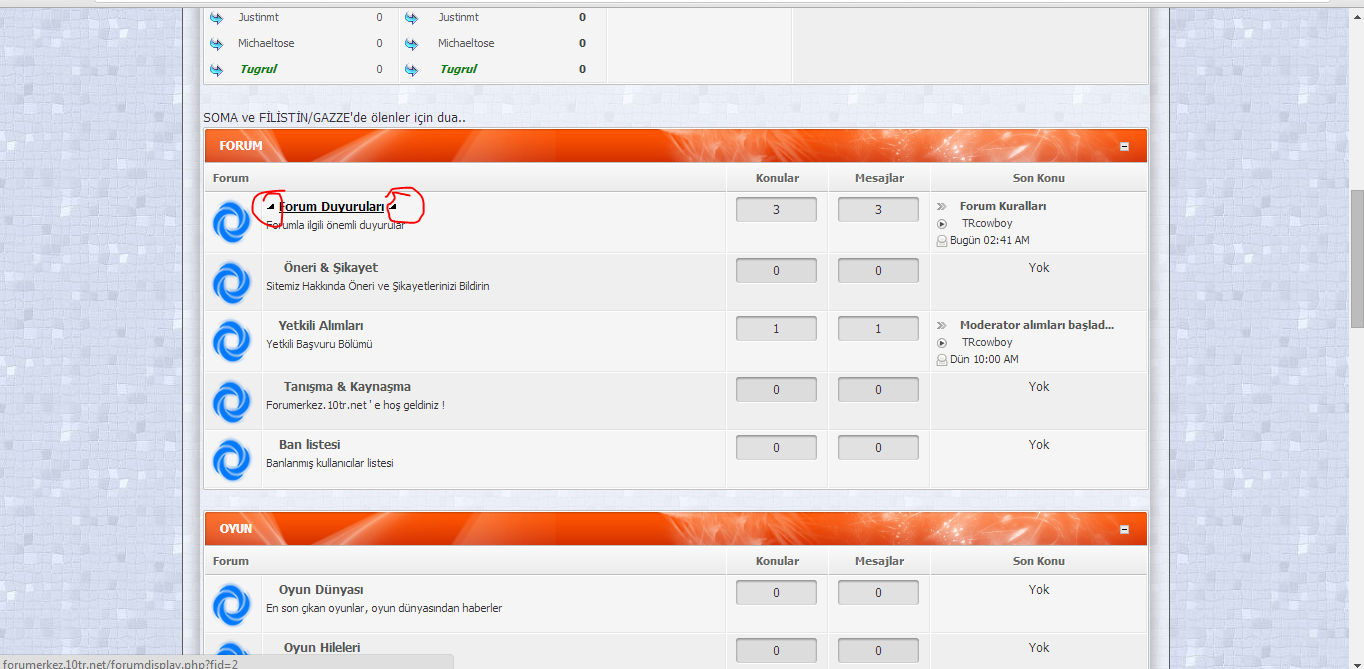
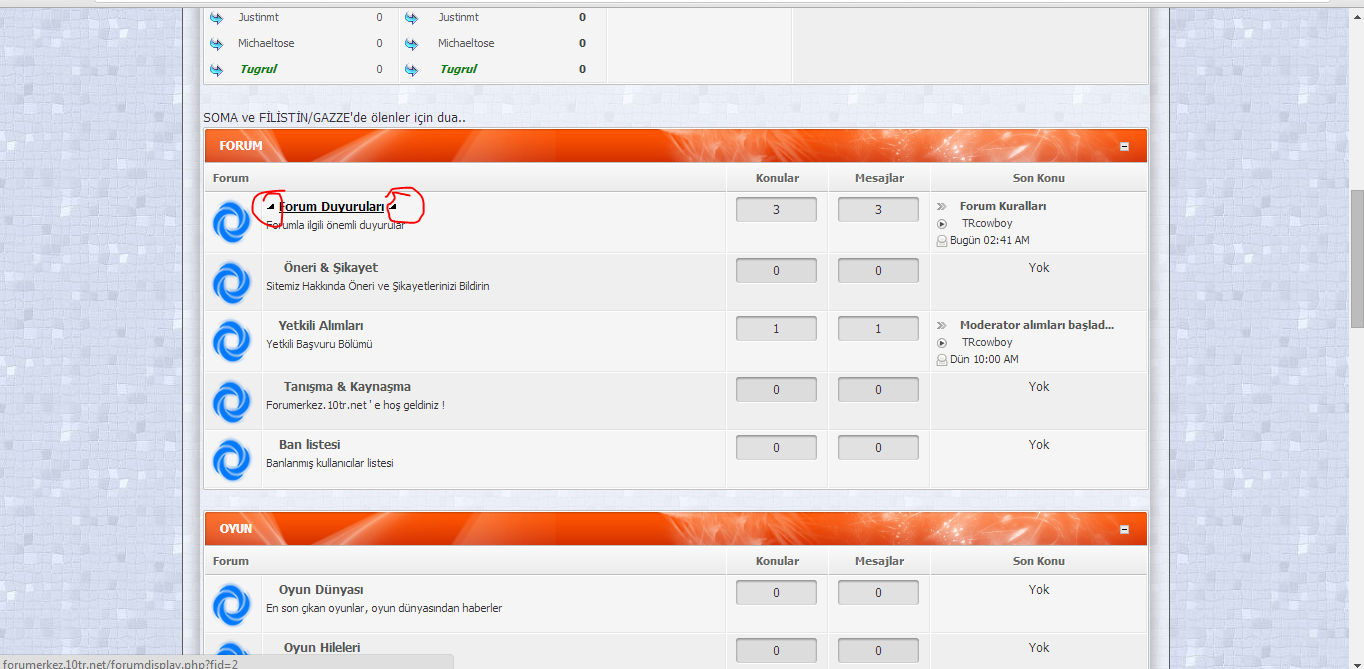
Sorun açıklaması : Link Efekt Kaldırma Hata Ekran Görüntüsü :
Hata Ekran Görüntüsü : İşaretledim Yeri Nasıl Kaldırcam

| Sponsor Reklam |
 MyBB Sürümü : 1.6.14 MyBB Sürümü : 1.6.14 Kurulu Eklentiler : Owrayvır Kurulu Eklentiler : Owrayvır Sorun açıklaması : Link Efekt Kaldırma Sorun açıklaması : Link Efekt Kaldırma Hata Ekran Görüntüsü : Hata Ekran Görüntüsü : İşaretledim Yeri Nasıl Kaldırcam 
isaret.css dosyasından aşağıdaki kısmı sil yada komple css dosyasını sil
 Kod: .trow1 a::before, |
||||||||||
| Konu ile Alakalı Benzer Konular | |||||
| Konular | Yazar | Yorumlar | Okunma | Son Yorum | |
|
|
[1.8] 2 Gündür Uğraşıyorum Yardım | tek5en5 | 2 | 2,108 |
06-02-2020, Saat:20:39 Son Yorum: tek5en5 |
| Kategori iconu yardım | Beko44 | 0 | 1,451 |
27-07-2018, Saat:21:37 Son Yorum: Beko44 |
|
| Welcomeblock ile ilgili | ByTugrul | 4 | 2,424 |
17-02-2018, Saat:12:54 Son Yorum: ufkadogru |
|
| [1.6] Sitemdeki konuyu googleda arattığımda robots.txt dosyasıyla ilgili hata veriyor | camoka1903 | 1 | 1,902 |
24-09-2017, Saat:18:15 Son Yorum: EmreKarakaya |
|
| MyBB Forumda Ana Sayfa Sorunu (Acil Yardım) | seh-suvar | 3 | 2,545 |
01-07-2017, Saat:11:34 Son Yorum: VenomBoss |
|
istanbul escort - mecidiyeköy escort - şişli escort - ataköy escort - taksim escort - escort mecidiyeköy
sex hikaye - porno izle - türk ifşa - mecidiyeköy escort - seks hikaye - türk porno - escort bayan