+- MyBB Depo Forum (https://mybbdepo.com)
+-- Forum: MyBB 1.8 Depo (https://mybbdepo.com/mybb-1-8-depo-forumu)
+--- Forum: MyBB 1.8 Modifikasyon & Eklenti Deposu (https://mybbdepo.com/mybb-1-8-modifikasyon-eklenti-deposu-forumu)
+---- Forum: MyKod Filtreleri (https://mybbdepo.com/mykod-filtreleri-113-forumu)
+---- Konu Başlığı: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu (/mybb-bilgilendirme-onaylama-reddetme-mykodu-konusu.html)
Sayfalar:
1
2
MyBB Bilgilendirme, Onaylama, Reddetme MyKodu - R34LiTy - 02-03-2017
MyBB Bilgilendirme, Onaylama, Reddetme MyKodu
 Mykod ismi: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu
Mykod ismi: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu Mykod Yapımcısı: Metehan Durmuş
Mykod Yapımcısı: Metehan Durmuş Mykod Güvenlimi ?: Güvenli
Mykod Güvenlimi ?: Güvenli 
 Mykod Versiyonu: 1.0
Mykod Versiyonu: 1.0 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x, 1.8.x
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x, 1.8.x Mykod Açıklaması: MyKodu forum içinde herhangi bir konuda kullanabilirsiniz.
Mykod Açıklaması: MyKodu forum içinde herhangi bir konuda kullanabilirsiniz. Mykod Kurulumu:
Mykod Kurulumu:Adım 1: Admin Paneli
 Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;Mykod Başlığı: Bilgilendirme
Kısa Bilgi: Bilgilendirme MyCodesi
Düzenli İfade:
Kod:
\[bilgilendirme\](.*?)\[/bilgilendirme\]Yerine Gösterilicek İfade:
Kod:
<div class="formation"><i class="fa fa-bullhorn" aria-hidden="true"></i> $1
</div>Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 2: Admin Paneli
 Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;Mykod Başlığı: Onaylama
Kısa Bilgi: Onaylama Mycodesi
Düzenli İfade:
Kod:
\[onaylama\](.*?)\[/onaylama\]Yerine Gösterilicek İfade:
Kod:
<div class="onaylama"><i class="fa fa-check" aria-hidden="true"></i> $1
</div>Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 3: Admin Paneli
 Mykod Yönetimi
Mykod Yönetimi  Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;
Yeni Mykod Ekle bölümüne girerek aşağıdaki gibi doldurunuz;Mykod Başlığı: Reddetme
Kısa Bilgi: Reddetme Mycodesi
Düzenli İfade:
Kod:
\[reddet\](.*?)\[/reddet\]Yerine Gösterilicek İfade:
Kod:
<div class="reddet"><i class="fa fa-times-circle" aria-hidden="true"></i> $1
</div>Aktif Edilsin Mi?: Evet
Görüntülenme Sırası: Listeleme sırası belirleyiniz.
Adım 4: Admin Paneli
 Temalar & Şablonlar
Temalar & Şablonlar  Temalar (Kullandığınız temayı seçin)
Temalar (Kullandığınız temayı seçin)  global.css
global.css  Gelişmiş Düzenleme bölümünün en sonuna aşağıdaki CSS kodları ekleyin ve kaydedin;
Gelişmiş Düzenleme bölümünün en sonuna aşağıdaki CSS kodları ekleyin ve kaydedin;Kod:
.formation {
background: #2196f3;
color: #fff;
padding: 10px;
border-radius: 4px;
font-size: 11px;
text-overflow: ellipsis;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px #0d47a1;
margin: 5px;
}
.formation i {
float: left;
font-size: 15px;
background: #2196f3;
padding: 8px;
margin: -25px 10px 0px 0px;
border-radius: 100%;
}
.reddet {
background: #f44336;
color: #fff;
padding: 10px;
border-radius: 4px;
font-size: 11px;
text-overflow: ellipsis;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px #b71c1c;
margin: 5px;
}
.reddet i {
float: left;
font-size: 15px;
background: #f44336;
padding: 8px;
margin: -25px 10px 0px 0px;
border-radius: 100%;
}
.onaylama {
background: #4caf50;
color: #fff;
padding: 10px;
border-radius: 4px;
font-size: 11px;
text-overflow: ellipsis;
text-shadow: 0px 1px 1px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px #1b5e20;
margin: 5px;
}
.onaylama i {
float: left;
font-size: 15px;
background: #4caf50;
padding: 8px;
margin: -25px 10px 0px 0px;
border-radius: 100%;
}Adım 5: Admin Paneli
 Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar (Kullandığınız temanun şablonlarını seçin)
Şablonlar (Kullandığınız temanun şablonlarını seçin)  headerinclude şablonlar
headerinclude şablonlar  headerinclude şablonunun en altına ekleyin ve kaydedin;
headerinclude şablonunun en altına ekleyin ve kaydedin;Kod:
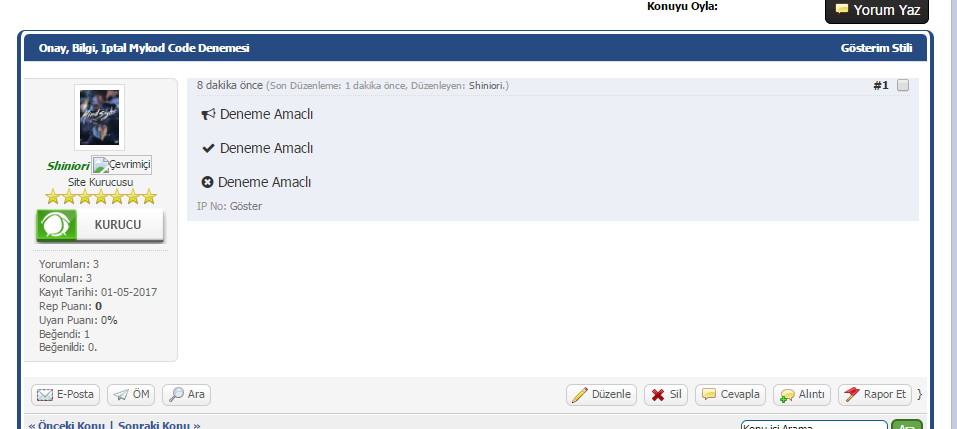
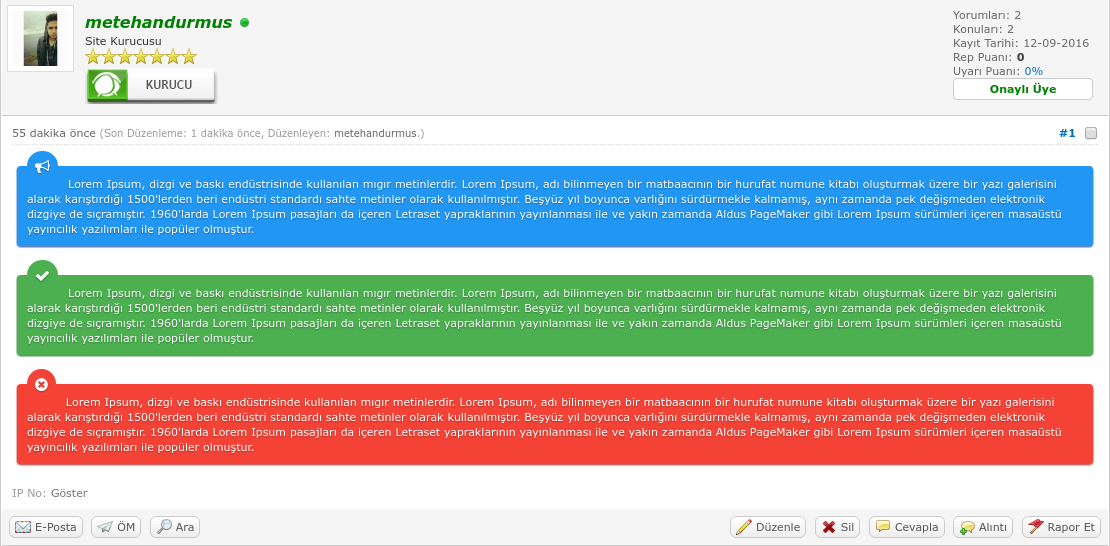
<link type="text/css" rel="stylesheet" href="images/nara/fontawesome/css/font-awesome.css" /> Ekran Görüntüsü:
Ekran Görüntüsü:
 Mykod Kullanımı:
Mykod Kullanımı:Kod:
[bilgilendirme]mesaj buraya[/bilgilendirme]Kod:
[onaylama]mesaj buraya[/onaylama]Kod:
[reddet]mesaj buraya[/reddet]Cvp: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu - VenomBoss - 02-03-2017
Teşekkürler Kardeşim , Eline Sağlık.
Cvp: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu - XLRThetis - 03-03-2017
Eline sağlık fakat onaylama MyCode CSS si eksik sanırım.
Cvp: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu - R34LiTy - 03-03-2017
(03-03-2017, Saat:16:16)xThetis Adlı Kullanıcıdan Alıntı: Eline sağlık fakat onaylama MyCode CSS si eksik sanırım.
Bildiri için teşekkürler; eklendi.
Cvp: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu - Shiniori - 01-05-2017
kafama takılan images/nara bu klasorde ne var ve neden yüklemedin ? bu sadece benimmi dikkatimi çekti yoksa arkadaşlar görememişmi kurulum yapacak kişinin kendi site adresi gözüküyor eheheheheheh
Cvp: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu - R34LiTy - 01-05-2017
(01-05-2017, Saat:08:51)Shiniori Adlı Kullanıcıdan Alıntı: kafama takılan images/nara bu klasorde ne var ve neden yüklemedin ? bu sadece benimmi dikkatimi çekti yoksa arkadaşlar görememişmi kurulum yapacak kişinin kendi site adresi gözüküyor eheheheheheh
Nara temasını alanlar için font awesome css sini belirtmiş gördüğün gibi. Almayanlarda onun yerine bu linki kullanabilir zaten.
Kod:
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.cssCvp: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu - Shiniori - 01-05-2017
tamamdıur kurucam bunu
Cvp: MyBB Bilgilendirme, Onaylama, Reddetme MyKodu - Shiniori - 03-05-2017
dediklerini harfiyen uyguladım headerincludenin en altına şöyle yazdım
<link type="text/css" rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
kaydettim sonuc bu ?