
+- MyBB Depo Forum (https://mybbdepo.com)
+-- Forum: MyBB 1.8 Depo (https://mybbdepo.com/mybb-1-8-depo-forumu)
+--- Forum: MyBB 1.8 Modifikasyon & Eklenti Deposu (https://mybbdepo.com/mybb-1-8-modifikasyon-eklenti-deposu-forumu)
+---- Forum: Ana Sayfa (https://mybbdepo.com/ana-sayfa-106-forumu)
+---- Konu Başlığı: [1.4 - 1.6 - 1.8] CSS 3'lü Duyuru Paneli [Yeni - 2015] (/css-3-lu-duyuru-paneli-yeni-2015-konusu.html)
CSS 3'lü Duyuru Paneli [Yeni - 2015] - BlackCat - 24-07-2015
 Eklenti ismi: CSS 3'lü Duyuru Paneli [Yeni - 2015]
Eklenti ismi: CSS 3'lü Duyuru Paneli [Yeni - 2015] Eklenti Güvenlimi ?: Güvenli
Eklenti Güvenlimi ?: Güvenli 
 Eklenti Versiyonu: 1.4 - 1.8 - 1.6
Eklenti Versiyonu: 1.4 - 1.8 - 1.6 Test Durumu: Denenmiştir-sorunsuz
Test Durumu: Denenmiştir-sorunsuz 
 Eklenti Açıklaması: Merhaba arkadaşlar, birkaç aydır yeni tema hazırlığına girişmiştim. Ancak işlerimin yoğunluğundan dolayı bir süreliğine yapımı bırakma kararı aldım. Ya da erteledim diyelim. Bu nedenle temada kullandığım duyuru panelini paylaşmak istedim. Tamamı Css ve Html kodlarından oluşuyor.
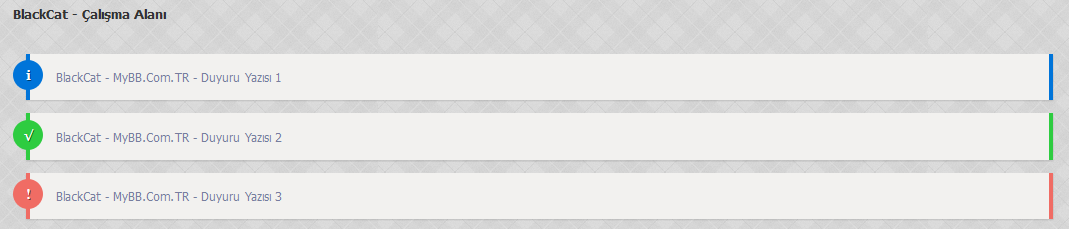
Eklenti Açıklaması: Merhaba arkadaşlar, birkaç aydır yeni tema hazırlığına girişmiştim. Ancak işlerimin yoğunluğundan dolayı bir süreliğine yapımı bırakma kararı aldım. Ya da erteledim diyelim. Bu nedenle temada kullandığım duyuru panelini paylaşmak istedim. Tamamı Css ve Html kodlarından oluşuyor. Ekran Görüntüsü:
Ekran Görüntüsü: 
 Eklenti Kurulumu:
Eklenti Kurulumu: Admin Paneli
 Temalar&Şablonlar
Temalar&Şablonlar  Temalar
Temalar  (Tema isminiz)
(Tema isminiz)  global.css
global.css  Gelişmiş Düzenleme
Gelişmiş Düzenleme  en alta aşağıdaki kodları kopyalayın
en alta aşağıdaki kodları kopyalayın  Değişiklikleri Kaydet ve Kapat diyip editörü kapatın.
Değişiklikleri Kaydet ve Kapat diyip editörü kapatın.Kod:
/* Duyuru Paneli Başlangıç */
.dpaneli {
position: relative;
margin: 1em;
background: #F2F1EF;
padding: 1em 1em 1em 2em;
border-left: 4px solid #DDD;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.125);
}
.dpaneli:before {
position: absolute;
top: 50%;
margin-top: -17px;
left: -17px;
background-color: #DDD;
color: #FFF;
width: 30px;
height: 30px;
border-radius: 100%;
text-align: center;
line-height: 30px;
font-weight: bold;
font-family: Georgia;
text-shadow: 1px 1px rgba(0, 0, 0, 0.5);
}
.bilgi {
border-color: #0074D9;
border-right: 4px solid #0074D9;
}
.bilgi:before {
content: "i";
background-color: #0074D9;
}
.basarili {
border-color: #2ECC40;
border-right: 4px solid #2ECC40;
}
.basarili:before {
content: "√";
background-color: #2ECC40;
}
.uyari {
border-color: #f06c64;
border-right: 4px solid #f06c64;
}
.uyari:before {
content: "!";
background-color: #f06c64;
}
/* Duyuru Paneli Bitiş */Şablonlar
 (Tema isminiz)
(Tema isminiz)  Ana Sayfa - [index] Şablonlar
Ana Sayfa - [index] Şablonlar  index şablonunu açın
index şablonunu açın  {$header} kodunun hemen altına aşağıdaki kodları kopyalayın ve yapıştırın.
{$header} kodunun hemen altına aşağıdaki kodları kopyalayın ve yapıştırın.Kod:
<div class="dpaneli bilgi"><p>BlackCat - MyBB.Com.TR - Duyuru Yazısı 1</p></div>
<div class="dpaneli basarili"><p>BlackCat - MyBB.Com.TR - Duyuru Yazısı 2</p></div>
<div class="dpaneli uyari"><p>BlackCat - MyBB.Com.TR - Duyuru Yazısı 3</p></div>Sonrasında duyurularınızı düzenleyebilirsiniz. İyi çalışmalar

Orjinal :
Kod:
http://codepen.io/walesmd/pen/zysbvCSS 3'lü Duyuru Paneli [Yeni - 2015]
Cvp: CSS 3'lü Duyuru Paneli [Yeni - 2015] - Mehmet52 - 24-07-2015
Ellerinize Sağlık
Cvp: CSS 3'lü Duyuru Paneli [Yeni - 2015] - #Pøwér™ - 24-07-2015
Ellerinize sağlık gayet güzel bir kodlama olmuş.
Cvp: CSS 3'lü Duyuru Paneli [Yeni - 2015] - Khall - 24-07-2015
Tebrikler gayet başarılı bir tasarım..
Cvp: CSS 3'lü Duyuru Paneli [Yeni - 2015] - EmreKRMN - 25-07-2015
Elinize sağlık hocam
Cvp: CSS 3'lü Duyuru Paneli [Yeni - 2015] - BlackCat - 25-07-2015
Yorumlar için teşekkürler arkadaşlar. Tasarımın tamamı bana ait değil, yinede mevcut kodlamaya ilaveler yaptım tabiki
Kod:
http://codepen.io/walesmd/pen/zysbvCvp: CSS 3'lü Duyuru Paneli [Yeni - 2015] - henryhoward - 08-10-2019
yazı rengini hangisinden değiştirebiliriz