
+- MyBB Depo Forum (https://mybbdepo.com)
+-- Forum: Webmaster Deposu (https://mybbdepo.com/webmaster-deposu-forumu)
+--- Forum: Web Tabanlı Kodlama Dilleri (https://mybbdepo.com/web-tabanli-kodlama-dilleri-forumu)
+---- Forum: Jquery (https://mybbdepo.com/jquery-forumu)
+---- Konu Başlığı: jQuery ile Farenin Sağ Tuşuyla Açılan Menü (/jquery-ile-farenin-sag-tusuyla-acilan-menu-konusu.html)
jQuery ile Farenin Sağ Tuşuyla Açılan Menü - Retribution - 01-06-2015

Merhaba arkadaşlar, ben Semih Yıldırım. Bugün jQuery ile farenin sağ tuşuna basınça açılan menünün nasıl yapıldığını anlatıcam.
Hazırlayacağımız kod ilk başta jQuery’nin preventDefault tanımıyla klasik contextmenu taslağını kapatacak. Daha sonra da birlikte hazırlayacağımız ul yapısını görüntülenebilir hale getirecek. Özetle iskelet için HTML, makyaj için CSS ve fonksiyonelite için jQuery tanımlarına ihtiyaç duyacağız. HTML kodlarımız ile başlayalım.
HTML Kodları
Font Awesome iconlarını kullanmak için <head></head> taglarının içerisine aşağıdaki tanımlamayı yapın.
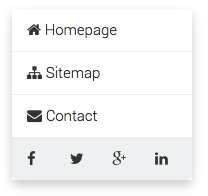
Şimdi sağ tuşla açılan menü örneğinin temelini klasik ul yapısına dayandıralım. Menüyü .contextMenu şeklinde isimlendiriyoruz.
CSS Kodları
Kod:
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">Şimdi sağ tuşla açılan menü örneğinin temelini klasik ul yapısına dayandıralım. Menüyü .contextMenu şeklinde isimlendiriyoruz.
Kod:
<ul class="contextMenu" hidden>
<li><a href="#"><i class="fa fa-home"></i> Homepage</a></li>
<li><a href="#"><i class="fa fa-sitemap"></i> Sitemap</a></li>
<li><a href="#"><i class="fa fa-envelope"></i> Contact</a></li>
<li>
<a class="fa fa-facebook" href="#"></a>
<a class="fa fa-twitter" href="#"></a>
<a class="fa fa-google-plus" href="#"></a>
<a class="fa fa-linkedin" href="#"></a>
</li>
</ul>CSS Kodları
Örnekte Roboto isimli fontu kullanıyoruz. Eğer sizler de Roboto’yu kullanmak isterseniz aşağıdaki kodu CSS dosyanızın en üstüne ekleyin.
PHP Kod:
@import url(https://fonts.googleapis.com/css?family=Roboto:400,300&subset=latin,latin-ext);
Menünün iskelet yapısını stilize ederek başlayalım.
PHP Kod:
ul.contextMenu{
list-style:none;
margin:0;padding:0;
font: 300 15px 'Roboto', sans-serif;
position: absolute;
color: #333;
box-shadow: 0 12px 15px 0 rgba(0, 0, 0, 0.2);
}
Tüm menüde gerçekleşecek renk geçişlerine efekt atayalım.
PHP Kod:
ul.contextMenu *{
transition:color .4s, background .4s;
}
Şimdi de menü itemlarımızı tanımlayalım.
PHP Kod:
ul.contextMenu li{
min-width:150px;
overflow: hidden;
white-space: nowrap;
padding: 12px 15px;
background-color: #fff;
border-bottom:1px solid #ecf0f1;
}
ul.contextMenu li a{
color:#333;
text-decoration:none;
}
ul.contextMenu li:hover{
background-color: #ecf0f1;
}
ul.contextMenu li:first-child{
border-radius: 5px 5px 0 0;
}
ul.contextMenu li:last-child{
background:#ecf0f1;
border-bottom:0;
border-radius: 0 0 5px 5px
}
ul.contextMenu li:last-child a{width:26%;}
ul.contextMenu li:last-child:hover a{color:#2c3e50}
ul.contextMenu li:last-child:hover a:hover{color:#2980b9}
jQuery Kodları
Öncelikle sayfanızda jQuery tanımlı olup olmadığına bakın. Eğer yoksa Body‘nin bittiği yere, tanımının hemen öncesine jQuery’i ekleyerek devam edelim.
PHP Kod:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
Şimdi sağ tuşla açılan orjinal menüyü kilitleyip kendi menümüzü tetikleyebiliriz.
Kod:
$(document).bind("contextmenu", function(event) {
event.preventDefault();
$("ul.contextMenu")
.show()
.css({top: event.pageY + 15, left: event.pageX + 10});
});
$(document).click(function() {
isHovered = $("ul.contextMenu").is(":hover");
if (isHovered == false){
$("ul.contextMenu").fadeOut("fast");
}
});Cvp: jQuery ile Farenin Sağ Tuşuyla Açılan Menü - OyunKonsolu - 01-06-2015
Teşşekürler...
Cvp: jQuery ile Farenin Sağ Tuşuyla Açılan Menü - ufufuk - 01-06-2015
Teşekkürler.