
+- MyBB Depo Forum (https://mybbdepo.com)
+-- Forum: MyBB 1.6 Depo (https://mybbdepo.com/mybb-1-6-depo-forumu)
+--- Forum: MyBB 1.6 Soru ve Sorunlarınız (https://mybbdepo.com/mybb-1-6-soru-ve-sorunlariniz-forumu)
+--- Konu Başlığı: Şu eklentinin ismi nedir ? (/su-eklentinin-ismi-nedir-konusu.html)
Sayfalar:
1
2
Şu eklentinin ismi nedir ? - Ceeper1 - 31-08-2014
 MyBB Sürümü : 1.6.15
MyBB Sürümü : 1.6.15 Kurulu Eklentiler :-
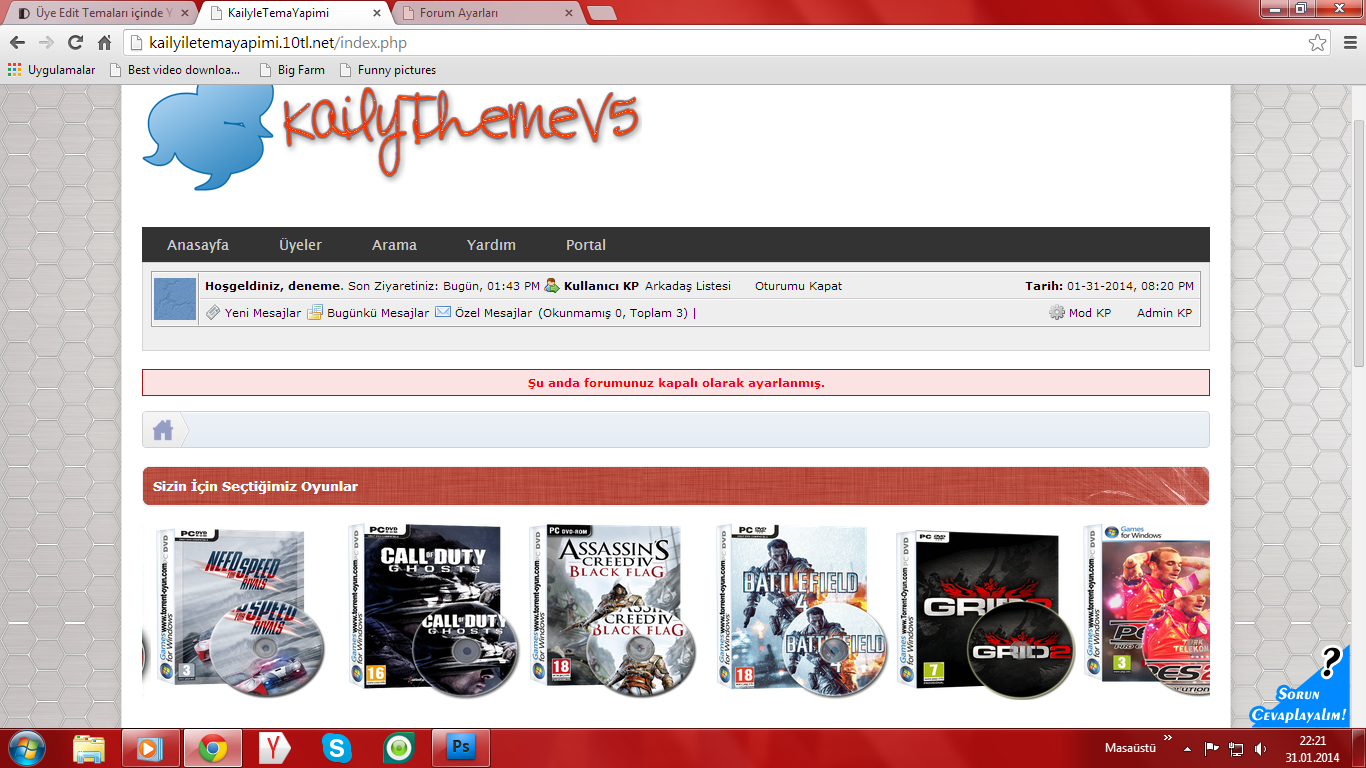
Kurulu Eklentiler :- Sorun açıklaması : Resimdeki Gibi Sizin için Seçtiklerimiz bölümü yapmak istiyorum eklentisini bulamadım yardımlarrınızı bekliyoruum
Sorun açıklaması : Resimdeki Gibi Sizin için Seçtiklerimiz bölümü yapmak istiyorum eklentisini bulamadım yardımlarrınızı bekliyoruum Hata Ekran Görüntüsü :
Hata Ekran Görüntüsü :
Cvp: Şu eklentinin ismi nedir ? - Manager - 31-08-2014
"Sizin İçin Seçtiğimiz Oyunlar" kısmı mıdır hocam ?
Cvp: Şu eklentinin ismi nedir ? - Ceeper1 - 31-08-2014
aynn hocam ordan bahsediyorum
Cvp: Şu eklentinin ismi nedir ? - kadirkilic - 31-08-2014
Hocam Slider İndirin birtane beğenin html slider sonra kodlarını temaya eklerseniz olacaktır
Cvp: Şu eklentinin ismi nedir ? - Manager - 31-08-2014
(31-08-2014, Saat:16:50)Ceeper1 Adlı Kullanıcıdan Alıntı: aynn hocam ordan bahsediyorum
Merhaba,
Bu bahsettiğiniz şeyin sadece Ana Sayfada Gözükmesini İstiyorsanız;
Admin KP
 Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar
Şablonlar  Temanız
Temanız  İndex Şablonlar
İndex Şablonlar  İndex
İndexAncak Heryerde görünmesini istiyorsanız; (Forum Gösterimi , Konu Gösterim.. vs...)
Admin KP
 Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar
Şablonlar  Temanız
Temanız  Header Şablonlar
Header Şablonlar  Header
HeaderAçıp En Alta Şu Kodları Ekleyiniz.
Kod:
<div class="thead">Sizin için Seçtiğimiz Oyunlar:</div>
<div class="trow1><marquee><img src="http://icons.iconarchive.com/icons/martz90/hex/128/game-COD-icon.png" alt="battlefield" title="Battlefields Bad Company Oyunu"> <img src="http://icons.iconarchive.com/icons/martz90/hex/128/game-gta-iv-icon.png" alt="GTA IV" title="GTA 4 Oyunu"></marquee></div>Kodda hata varsa söyleyin düzelteyim.
Ve resimleri siz "<img src="resim linki" alt="altetiket" title="titletagı">" şeklinde ekleyebilirsiniz.
İyi günler..
Cvp: Şu eklentinin ismi nedir ? - Ceeper1 - 31-08-2014
saolun hocam

Cvp: Şu eklentinin ismi nedir ? - Rugfre - 31-08-2014
Kod:
http://destek.mybb.com.tr/showthread.php?tid=2990Cvp: Şu eklentinin ismi nedir ? - eatik - 31-08-2014
(31-08-2014, Saat:17:32)Manager Adlı Kullanıcıdan Alıntı: Merhaba,
Bu bahsettiğiniz şeyin sadece Ana Sayfada Gözükmesini İstiyorsanız;
Admin KPTemalar & Şablonlar
Şablonlar
Temanız
İndex Şablonlar
İndex
Ancak Heryerde görünmesini istiyorsanız; (Forum Gösterimi , Konu Gösterim.. vs...)
Admin KPTemalar & Şablonlar
Şablonlar
Temanız
Header Şablonlar
Header
Açıp En Alta Şu Kodları Ekleyiniz.
Kod:
<div class="thead">Sizin için Seçtiğimiz Oyunlar:</div>
<div class="trow1><marquee><img src="http://icons.iconarchive.com/icons/martz90/hex/128/game-COD-icon.png" alt="battlefield" title="Battlefields Bad Company Oyunu"> <img src="http://icons.iconarchive.com/icons/martz90/hex/128/game-gta-iv-icon.png" alt="GTA IV" title="GTA 4 Oyunu"></marquee></div>
Kodda hata varsa söyleyin düzelteyim.
Ve resimleri siz "<img src="resim linki" alt="altetiket" title="titletagı">" şeklinde ekleyebilirsiniz.
İyi günler..
Verdiğiniz kod pek de uzman işi değil maalesef. En basitinden mouse ile üzerine geldiğinde marquee özelliğinin durması gerekir ki ziyaretçilere kolaylık sağlansın. Bunun için de, Manager'ın verdiği şablon isimlerinden herhangi birine şu kodları ekleyin.
Kod:
<div class="thead" style="text-align:center; font-family: Verdana,sans-serif; font-size: 16.7px; padding:10px 8px; font-weight:bold;">Sizin İçin Seçtiklerimiz</div>
<marquee scrolldelay="111" behavior="alternate" onmouseout="this.scrollAmount=5" onmouseover="this.scrollAmount=0" scrollamount="5">
<table width="100%">
<tr class="trow1">
<td>
<a target="_blank" title="Resmin Üzerine Gelince Çıkacak Yazı" href="Tıklanınca Gidilecek URL"><img src="Resim Adresi" alt="slider" /></a>
</td>
<td>
<a target="_blank" title="Resmin Üzerine Gelince Çıkacak Yazı" href="Tıklanınca Gidilecek URL"><img src="Resim Adresi" alt="slider" /></a>
</td>
<td>
<a target="_blank" title="Resmin Üzerine Gelince Çıkacak Yazı" href="Tıklanınca Gidilecek URL"><img src="Resim Adresi" alt="slider" /></a>
</td>
<td>
<a target="_blank" title="Resmin Üzerine Gelince Çıkacak Yazı" href="Tıklanınca Gidilecek URL"><img src="Resim Adresi" alt="slider" /></a>
</td>
<td>
<a target="_blank" title="Resmin Üzerine Gelince Çıkacak Yazı" href="Tıklanınca Gidilecek URL"><img src="Resim Adresi" alt="slider" /></a>
</td>
<td>
<a target="_blank" title="Resmin Üzerine Gelince Çıkacak Yazı" href="Tıklanınca Gidilecek URL"><img src="Resim Adresi" alt="slider" /></a>
</td>
</tr>
</table>
</marquee>Burada gerekli açıklamaları da yaptım. Daha fazla resim eklemek isterseniz <td> etiketlerini arttırabilirsiniz. Mantığı kavradıktan sonra kolay zaten.
Kodla uğraşmak istemeyip plugin de kullanabilirsiniz ayrıca. Kolay gelsin.