06-07-2019, Saat:21:25
Bu modifikasyon sitenizine gece modu(koyu tema) seçicisi(switcher) ekleye bilirsiniz.
Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Headerinclude - [Gruplandırılmamış] Şablonlar » headerinclude » {$stylesheets} değişkeninin üzerine aşağıdaki kodları ekleyin.
Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header {$awaitingusers} değişkeni altına aşağıdaki kodu ekleyin.
Not 1 : Gece modu seçici ikonun nerede gözükmesini istiyorsanız o şablona ekleyin. Örnek olarak header'a eklenmiştir.
Not 2 : Örnek olarak buton(span ve b. kullanıla bilir) eklenmiştir, önemli nokta eklediğiniz elementin night-mode id'sine sahip olması.
Not 3 : Gece saatlerinde siteye giriş yapan kullanıcıların otomatik olarak gece modunda siteyi kullanması için headerinclude şablonuna eklediğiniz kodları aşağıdaki ile değiştirin.
Hangi bölgelere uygulanması ayarlamak için CSS kullanımı : Hangi alanda kullanımını istiyor iseniz o bölüm için kullanacağınız seçici isminin önüne .night-mode eklemeniz yeterlidir.
Örnek : #content seçicisinin gece modunda nasıl gözükeceğini ayarlamak için .night-mode #content başlığı altında gerekli tanımlamaları yapa bilirsiniz.
Dip not : Yapıla işlemler size sadece işlemin nasıl yapıldığını anlatma amaçlı, kişiselleştirme tamamen size kalmış bir şey.
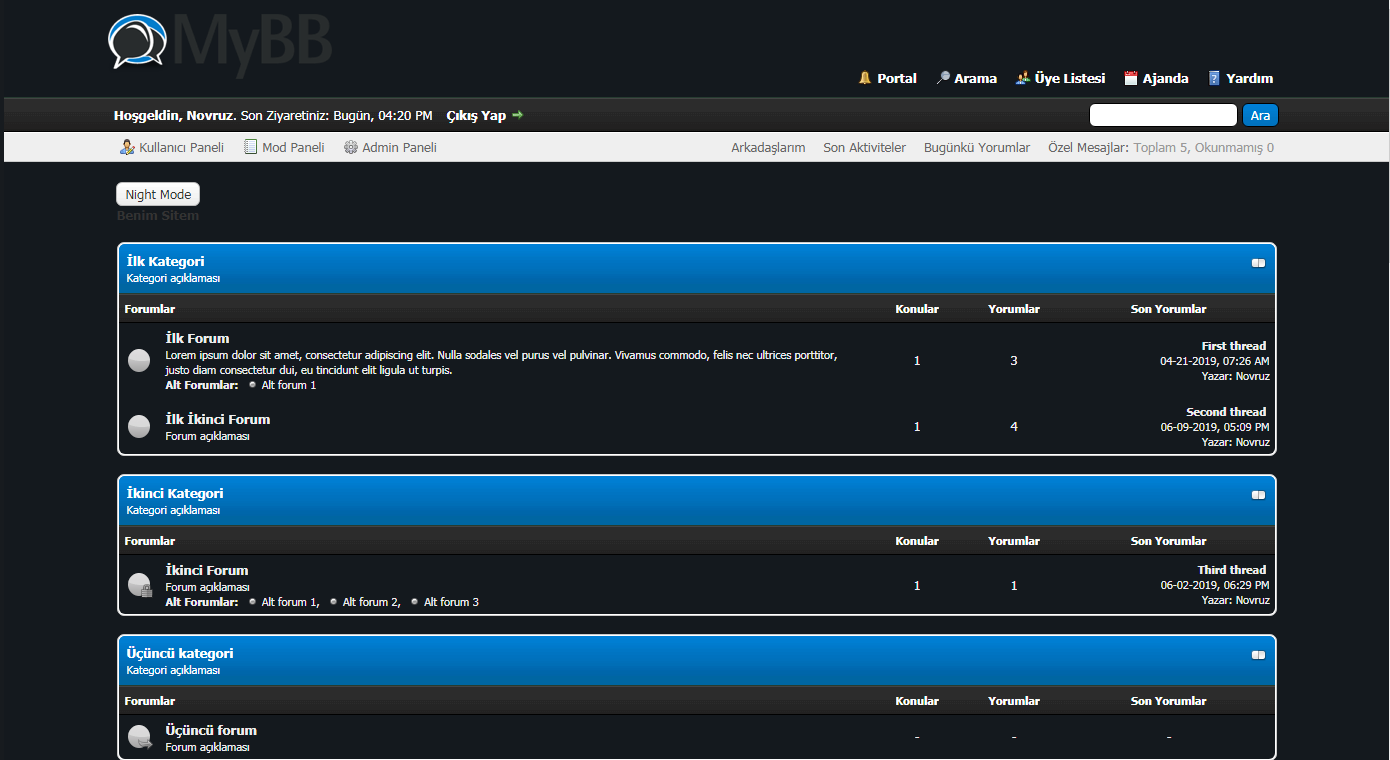
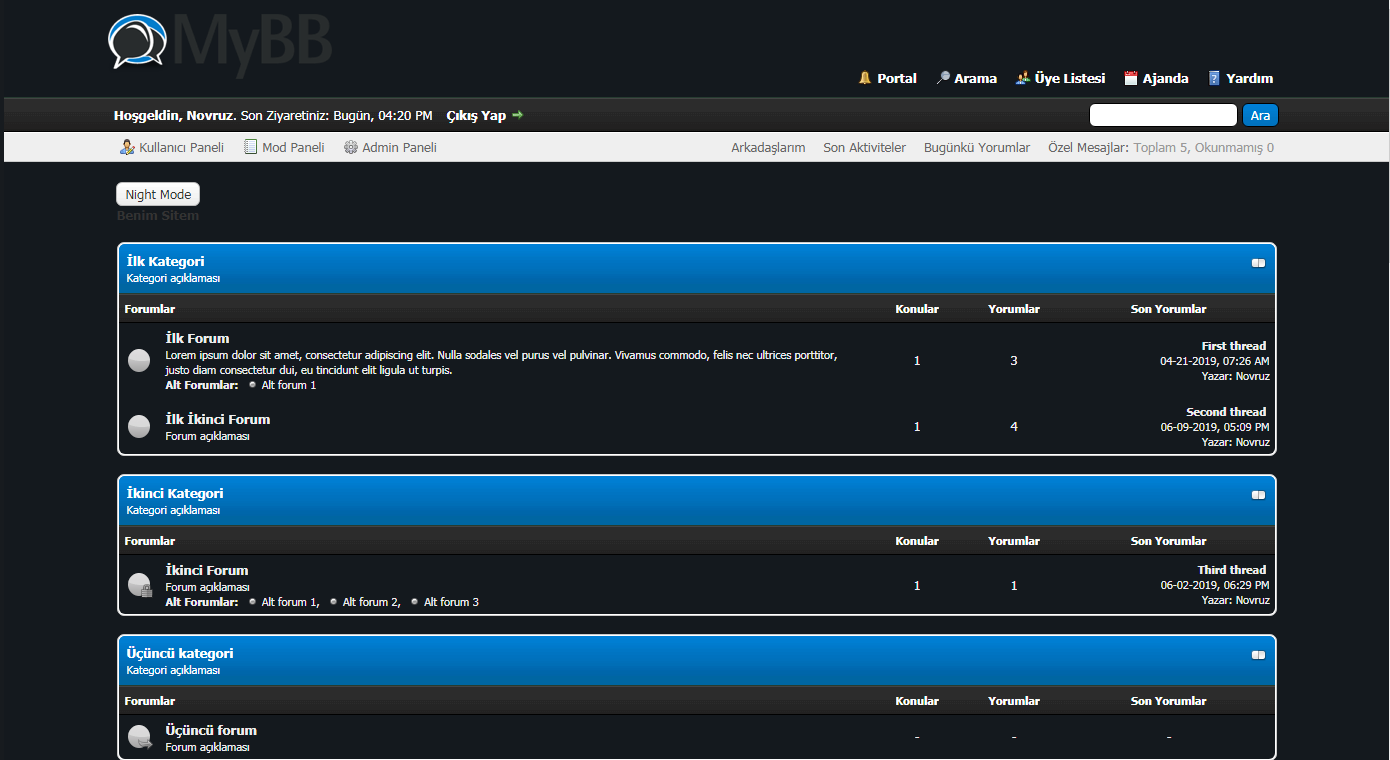
Önizleme :

Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum, örn: Modifikasyon Yapımcısı: Novruz.
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Headerinclude - [Gruplandırılmamış] Şablonlar » headerinclude » {$stylesheets} değişkeninin üzerine aşağıdaki kodları ekleyin.
Kod:
<script>(function(window, document, undefined) {
'use strict';
if (!('localStorage' in window)) return;
var nightMode = localStorage.getItem('gmtNightMode');
if (nightMode) {
document.documentElement.className += ' night-mode';
}
})(window, document);
document.addEventListener('DOMContentLoaded',function() {
'use strict';
// Feature test
if (!('localStorage' in window)) return;
var nightMode = document.querySelector('#night-mode');
if (!nightMode) return;
// When clicked, toggle night mode on or off
nightMode.addEventListener('click', function (event) {
event.preventDefault();
document.documentElement.classList.toggle('night-mode');
if ( document.documentElement.classList.contains('night-mode') ) {
localStorage.setItem('gmtNightMode', true);
return;
}
localStorage.removeItem('gmtNightMode');
}, false);
});</script>Admin KP » Temalar ve şablonlar » Kullandığınız tema » global.css » Gelişmiş düzenleme » aşağıdaki kodları en alta ekleyin.
PHP Kod:
.night-mode body{
background-color: #14191e
}
.night-mode #content{
background-color: #14191e;
color: #eee
}
.night-mode #logo{
background-color:#14191e
}
.night-mode #logo a{
color:#eee
}
.night-mode .trow1, .night-mode .trow2{
background-color: #14191e;
border-color: #14191e;
color:#eee
}
.night-mode .trow1 a, .night-mode .trow2 a{
color: #eee
}
Admin KP » Temalar ve şablonlar » Şablonlar » Kullandığınız temanın şablon seti » Header Şablonlar » header {$awaitingusers} değişkeni altına aşağıdaki kodu ekleyin.
Kod:
<button type="button" id="night-mode">Night Mode</button>Not 1 : Gece modu seçici ikonun nerede gözükmesini istiyorsanız o şablona ekleyin. Örnek olarak header'a eklenmiştir.
Not 2 : Örnek olarak buton(span ve b. kullanıla bilir) eklenmiştir, önemli nokta eklediğiniz elementin night-mode id'sine sahip olması.
Not 3 : Gece saatlerinde siteye giriş yapan kullanıcıların otomatik olarak gece modunda siteyi kullanması için headerinclude şablonuna eklediğiniz kodları aşağıdaki ile değiştirin.
PHP Kod:
<script>(function(window, document, undefined) {
'use strict';
var hr = (new Date()).getHours();
if(hr > 20 || hr < 6){
document.documentElement.className += ' night-mode';
}
if (!('localStorage' in window)) return;
var nightMode = localStorage.getItem('gmtNightMode');
if (nightMode) {
document.documentElement.className += ' night-mode';
}
})(window, document);
document.addEventListener('DOMContentLoaded',function() {
'use strict';
// Feature test
if (!('localStorage' in window)) return;
var nightMode = document.querySelector('#night-mode');
if (!nightMode) return;
// When clicked, toggle night mode on or off
nightMode.addEventListener('click', function (event) {
event.preventDefault();
document.documentElement.classList.toggle('night-mode');
if ( document.documentElement.classList.contains('night-mode') ) {
localStorage.setItem('gmtNightMode', true);
return;
}
localStorage.removeItem('gmtNightMode');
}, false);
});</script>
Hangi bölgelere uygulanması ayarlamak için CSS kullanımı : Hangi alanda kullanımını istiyor iseniz o bölüm için kullanacağınız seçici isminin önüne .night-mode eklemeniz yeterlidir.
Örnek : #content seçicisinin gece modunda nasıl gözükeceğini ayarlamak için .night-mode #content başlığı altında gerekli tanımlamaları yapa bilirsiniz.
Dip not : Yapıla işlemler size sadece işlemin nasıl yapıldığını anlatma amaçlı, kişiselleştirme tamamen size kalmış bir şey.
Önizleme :