Site Adresi : localhost
Site Adresi : localhost
 MyBB Sürümü :1,6
MyBB Sürümü :1,6
 Kurulu Eklentiler : pro portal
Kurulu Eklentiler : pro portal
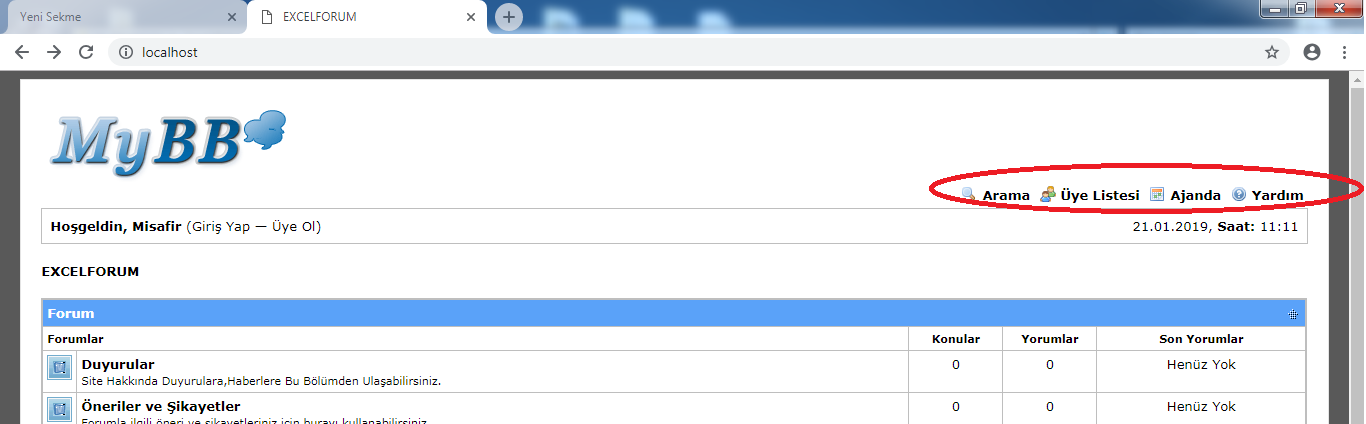
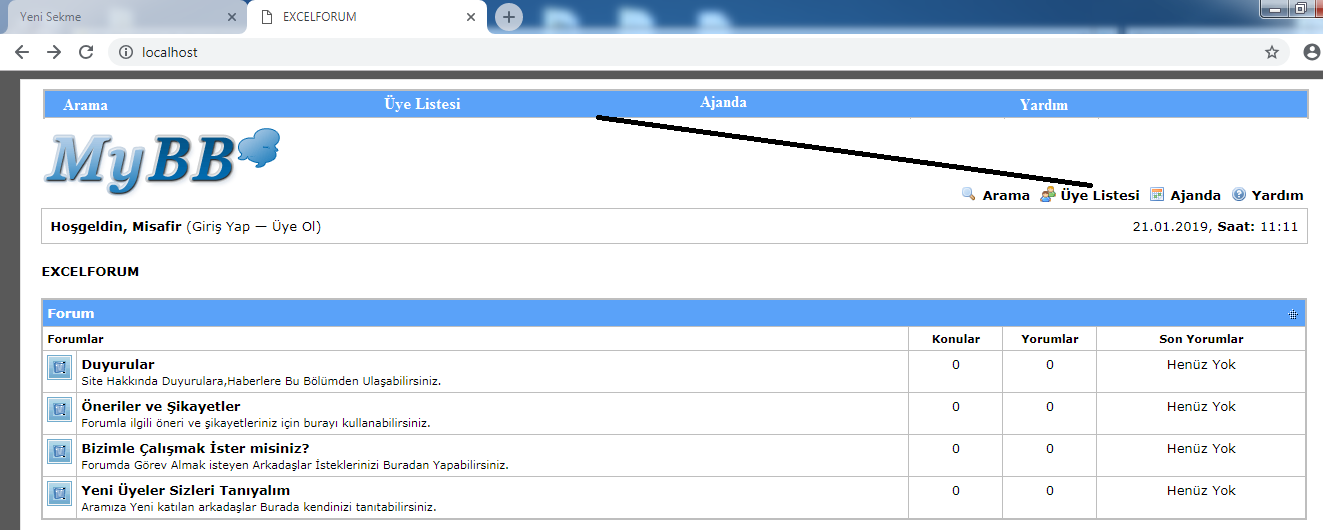
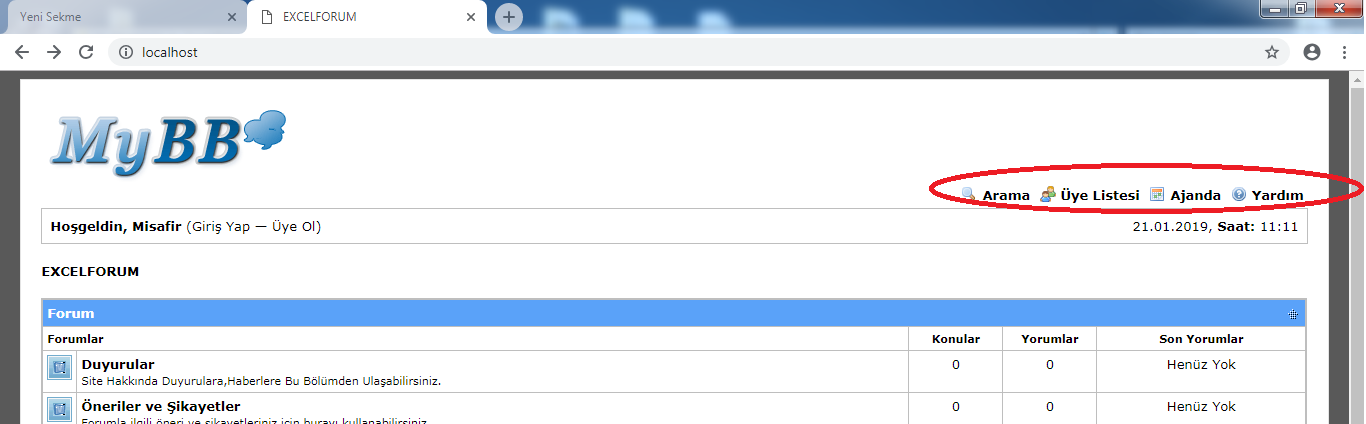
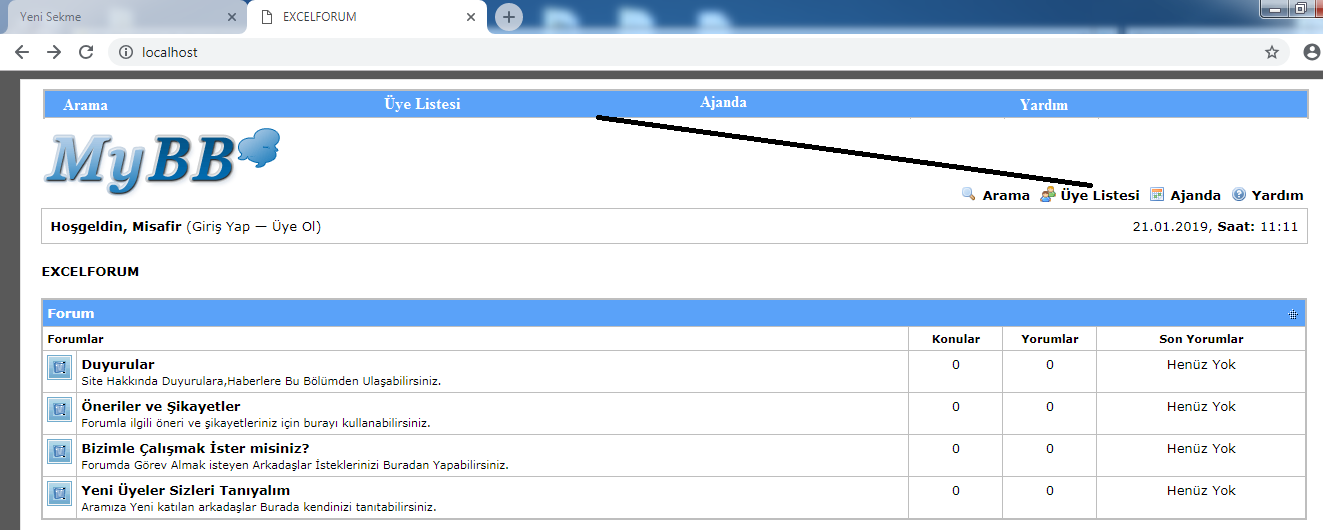
 Sorun açıklaması : Arkadaşlar merhaba resimde gözüktüğü gibi arama üye listesi ajanda yardım bölümlerini ortalı bir şekilde arka plan rengi mavi olucak yukarıya nasıl taşıyabilirim.
Sorun açıklaması : Arkadaşlar merhaba resimde gözüktüğü gibi arama üye listesi ajanda yardım bölümlerini ortalı bir şekilde arka plan rengi mavi olucak yukarıya nasıl taşıyabilirim.
 Hata Ekran Görüntüsü :
Hata Ekran Görüntüsü :


Merhaba,
Yanlış yönlendirip dosyalarınızı bozmak istemiyorum, TeamViewer ile yardım sağlayabilir miyim ?
Eğer cevabınız evet ise Özel Mesaj yoluyla TeamViewer ID ve şifrenizi gönderin.
Saygılarımla,
JexTR
(21-01-2019, Saat:19:45)jextr Adlı Kullanıcıdan Alıntı: [ -> ]Merhaba,
Yanlış yönlendirip dosyalarınızı bozmak istemiyorum, TeamViewer ile yardım sağlayabilir miyim ?
Eğer cevabınız evet ise Özel Mesaj yoluyla TeamViewer ID ve şifrenizi gönderin.
Saygılarımla,
JexTR
Merhaba dosyaların hepsinin yedeğini aldım kodları paylaşırsanız bende yapabilirim
Teşekkürler
Merhaba,
Admin Paneli >> Temalar&Şablonlar >> Temanız >> Header [Üst Kısım] Şablonlar >> header içinden şu kısımı bulun:
Kod:
<ul class="menu top_links">
{$menu_portal}
{$menu_search}
{$menu_memberlist}
{$menu_calendar}
<li><a href="{$mybb->settings['bburl']}/misc.php?action=help" class="help">{$lang->toplinks_help}</a></li>
</ul>
</div>
</div>
<div id="panel">
<div class="upper">
<div class="wrapper">
{$quicksearch}
{$welcomeblock}
Ve şu şekilde değiştirin:
Kod:
<div class="menu">
<ul>
<li>{$quicksearch}</li>
<li>{$welcomeblock}</li>
<li>{$menu_portal}</li>
<li>{$menu_search}</li>
<li>{$menu_memberlist}</li>
<li>{$menu_calendar}</li>
<li><a href="/misc.php?action=help">{$lang->toplinks_help}</a></li>
</ul>
</div>
Daha sonra, kodların hemen üstüne şu kodların ekleyin:
PHP Kod:
<style type="text/css">
{margin:0; padding:0;}
.menu{width:800px; height:48px; background:#000; margin:0 auto;border-bottom:4px solid red;}
.menu ul li {float:left;list-style-type:none;}
.menu ul li a{color:#fff; font:17px Arial;text-decoration:none;display:block; padding:14px 15px;transition:all .5s;-webkit-transition:all .5s;-moz-transition:all .5s;}
.menu ul li a:hover{
background:red;
color:yellow;
}
</style>
Eğer görsel olarak bir değişiklik yapmak isterseniz en alttaki kodlardan (css kodlarından) yapacaksınız.
Not: Kodlardan emin değilim, lütfen tüm yedeklerinizi alın.
Saygılarımla,
JexTR
Merhaba Benim Header şablonunda aşağıdaki kodlar var
<div id="container">
<a name="top" id="top"></a>
<div id="header">
<div class="logo"><a href="{$mybb->settings['bburl']}/index.php"><img src="{$theme['logo']}" alt="{$mybb->settings['bbname']}" title="{$mybb->settings['bbname']}" /></a></div>
<div class="menu">
<ul>
<li><a href="{$mybb->settings['bburl']}/search.php"><img src="{$theme['imgdir']}/toplinks/search.gif" alt="" title="" />{$lang->toplinks_search}</a></li>
<li><a href="{$mybb->settings['bburl']}/memberlist.php"><img src="{$theme['imgdir']}/toplinks/memberlist.gif" alt="" title="" />{$lang->toplinks_memberlist}</a></li>
<li><a href="{$mybb->settings['bburl']}/calendar.php"><img src="{$theme['imgdir']}/toplinks/calendar.gif" alt="" title="" />{$lang->toplinks_calendar}</a></li>
<li><a href="{$mybb->settings['bburl']}/misc.php?action=help"><img src="{$theme['imgdir']}/toplinks/help.gif" alt="" title="" />{$lang->toplinks_help}</a></li>
</ul>
</div>
<hr class="hidden" />
<div id="panel">
{$welcomeblock}
</div>
</div>
<hr class="hidden" />
<br class="clear" />
<div id="content">
{$pm_notice}
{$bannedwarning}
{$bbclosedwarning}
{$unreadreports}
{$pending_joinrequests}
<navigation>
<br />
Merhaba,
Sadece şu kodu ekleyip dener misiniz?
Kod:
<style type="text/css">
{margin:0; padding:0;}
.menu{width:800px; height:48px; background:#000; margin:0 auto;border-bottom:4px solid red;}
.menu ul li {float:left;list-style-type:none;}
.menu ul li a{color:#fff; font:17px Arial;text-decoration:none;display:block; padding:14px 15px;transition:all .5s;-webkit-transition:all .5s;-moz-transition:all .5s;}
.menu ul li a:hover{
background:red;
color:yellow;
}
</style>
Yedeklerinizi almayı unutmayın.
Saygılarımla,
JexTR
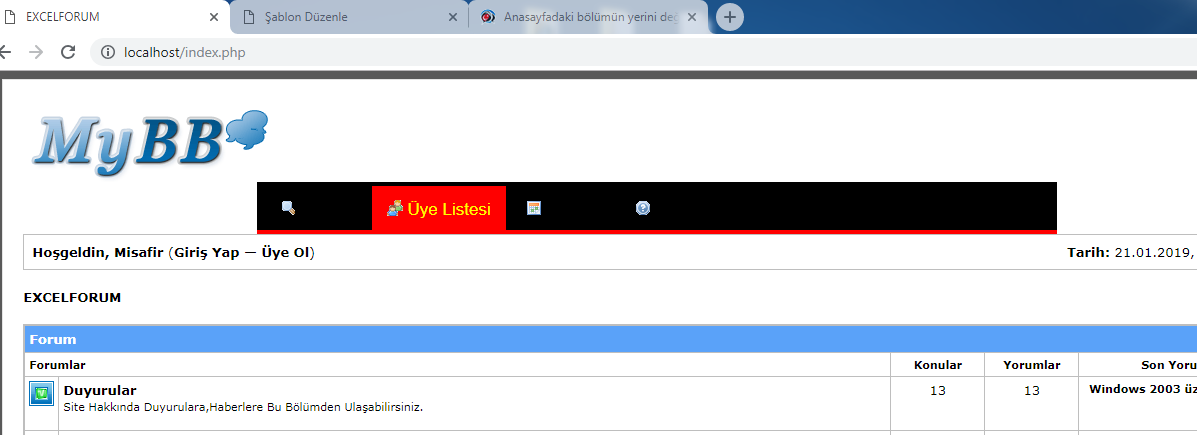
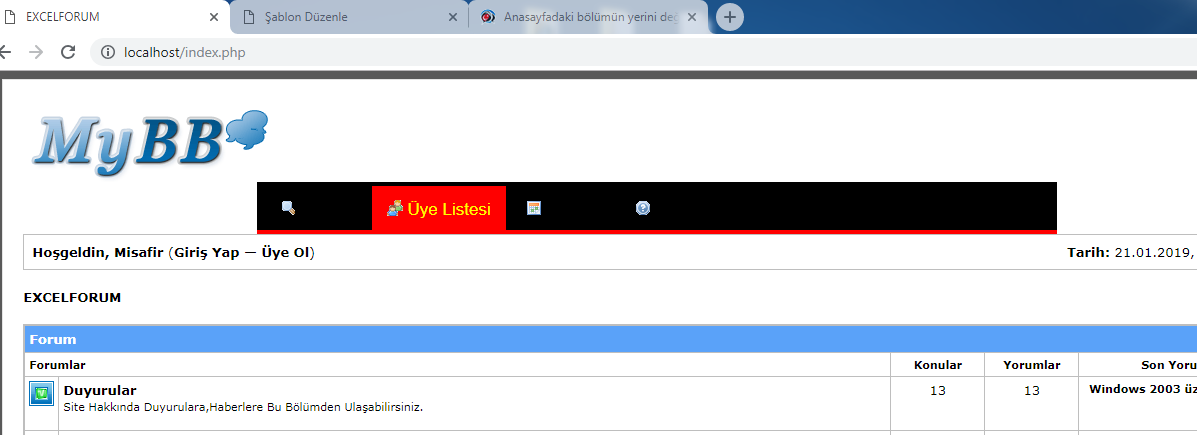
Ekleyince böyle oldu

Merhaba,
Verdiğim CSS kodlarını kendinize göre düzenleyebilirsiniz. Eğer menüyü logonun üstüne çıkarmak isterseniz, bu kodları en üste yazın, ve "<br>" kodunu ekleyin. (tırnak işaretleri olmadan) Örneğin, bu menünün tüm sayfanızı kaplamasını istiyorsanız, ".menu{width:800px; height:48px; " kodlarını düzenleyebilirsiniz.
Saygılarımla,
JexTR
 MyBB Sürümü :1,6
MyBB Sürümü :1,6 Kurulu Eklentiler : pro portal
Kurulu Eklentiler : pro portal Sorun açıklaması : Arkadaşlar merhaba resimde gözüktüğü gibi arama üye listesi ajanda yardım bölümlerini ortalı bir şekilde arka plan rengi mavi olucak yukarıya nasıl taşıyabilirim.
Sorun açıklaması : Arkadaşlar merhaba resimde gözüktüğü gibi arama üye listesi ajanda yardım bölümlerini ortalı bir şekilde arka plan rengi mavi olucak yukarıya nasıl taşıyabilirim. Hata Ekran Görüntüsü :
Hata Ekran Görüntüsü :