28-08-2018, Saat:21:28
Bu modifikasyon sayesinde forumunuza resimlere tıkladığınızda forum arkplanını değiştiren bir alan eklemiş olacaksınız. Farklı bir sitede paylaşırken yapımcı ismi belirtmenizi rica ediyorum.
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana Sayfa Şablonları > index > {$header} değişkenin altında aşağıdaki kodu ekleyin.
Aşağıdaki kodu ise yine index şablonunda {footer} değişkeninin altında ekleyin.
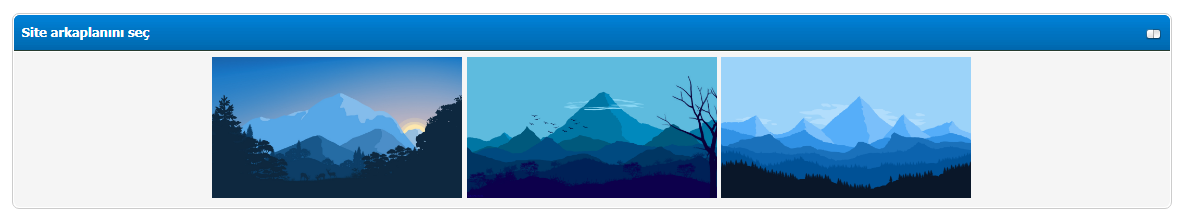
Önizleme:

Özelleştirmek için;
HTML kodlarındaki url'leri değiştirerek alanda gözüken resimleri değiştirmiş olacaksınız. 2. koddaki yani JS kodlarındaki url'leri değiştirerek ise tıkladığınızda hangi arkaplanın uygulanacağını seçmiş olacaksınız. JS kodlarında 1. link yeri boş yani tıkladığınızda sitenin varsayılan arkaplanına geri dönüyor bu yüzden önerim ilk gözükmesini istediğiniz resimi global.css'deki body'ye eklemeniz. Modifikasyon default tema için değildir, çünkü default temada content arkaplanı kapladığı için body arkaplanı gözükmeyecektir.
Bildiğim kadarıyla bu tarzda bir konu yok forumda varsa kusura bakmayın.
Mybb multiple background area, mybb clicabkle background change.
Admin KP > Temalar ve şablonlar > Şablonlar > Kullandığınız temanın şablon seti > Ana Sayfa Şablonları > index > {$header} değişkenin altında aşağıdaki kodu ekleyin.
Kod:
<table border="0" cellspacing="{$theme['borderwidth']}" cellpadding="{$theme['tablespace']}" class="tborder">
<thead>
<tr>
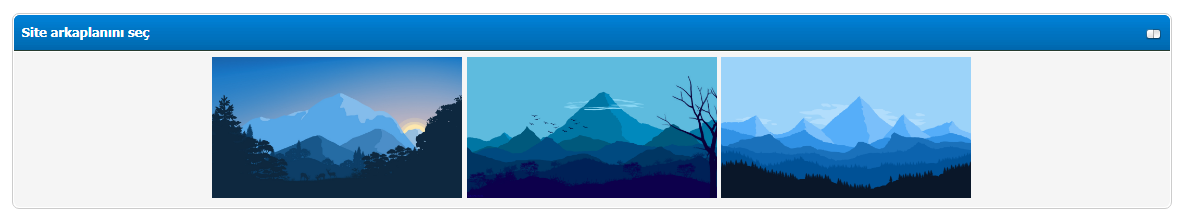
<td class="thead{$expthead}"><strong>Site arkaplanını seç</strong>
<div class="expcolimage"><img src="{$theme['imgdir']}/collapse.png" id="unique_id_img" class="expander" alt="[-]" title="[-]" /></div>
</td>
</tr>
</thead>
<tbody style="{$collapsed['unique_id_e']}" id="unique_id_e">
<tr>
<td class="trow1"> <center>
<!--1--><img src="https://wallpapersite.com/images/wallpapers/sunset-1920x1080-forest-minimal-4k-8k-5165.jpg" width="250px" onclick="arkaplan1()" id="1">
<!--2--><img src="http://www.qygjxz.com/data/out/80/4239912-flat-wallpaper.png" width="250px" onclick="arkaplan2()" class="1">
<!--3--><img src="https://i.pinimg.com/originals/d6/f0/13/d6f0130ff38d7d197f7be368dd98c034.png" width="250px" onclick="arkaplan3()" class="1">
</center> </td>
</tr>
</tbody>
</table>
</br>Aşağıdaki kodu ise yine index şablonunda {footer} değişkeninin altında ekleyin.
PHP Kod:
<script>
function arkaplan1() {
document.body.style.background=" "
}
function arkaplan2() {
document.body.style.background="url(http://www.qygjxz.com/data/out/80/4239912-flat-wallpaper.png)"
}
function arkaplan3() {
document.body.style.background="url(https://i.pinimg.com/originals/d6/f0/13/d6f0130ff38d7d197f7be368dd98c034.png)"
}
</script>
Önizleme:

Özelleştirmek için;
HTML kodlarındaki url'leri değiştirerek alanda gözüken resimleri değiştirmiş olacaksınız. 2. koddaki yani JS kodlarındaki url'leri değiştirerek ise tıkladığınızda hangi arkaplanın uygulanacağını seçmiş olacaksınız. JS kodlarında 1. link yeri boş yani tıkladığınızda sitenin varsayılan arkaplanına geri dönüyor bu yüzden önerim ilk gözükmesini istediğiniz resimi global.css'deki body'ye eklemeniz. Modifikasyon default tema için değildir, çünkü default temada content arkaplanı kapladığı için body arkaplanı gözükmeyecektir.
Bildiğim kadarıyla bu tarzda bir konu yok forumda varsa kusura bakmayın.
Mybb multiple background area, mybb clicabkle background change.