Merhaba,
MyBB paketiniz burada yayınlanan 1.8.14 sürümü mü ? sıfırdan mı kurulum yaptınız yoksa ara güncellemeleri yapmadan 1.8.14 sürümüne mi güncelleme gerçekleştirdiniz ?
Ayrıca MyBB için gerekli javascript sürümleriniz uyuşmuyor. Temanızın Gruplandırılmamış Şablonlarından -> headerinclude şablonunu açarak aşağıda ki işlemleri gerçekleştirin.
Bul:
Kod:
<script type="text/javascript" src="https://haylazmodu.com/jscripts/jquery.js?ver=1806"></script>
<script type="text/javascript" src="https://haylazmodu.com/jscripts/jquery.plugins.min.js?ver=1806"></script>
<script type="text/javascript" src="https://haylazmodu.com/jscripts/general.js?ver=1806"></script>
Bununla Değiştir:
Kod:
<script type="text/javascript" src="https://haylazmodu.com/jscripts/jquery.js?ver=1813"></script>
<script type="text/javascript" src="https://haylazmodu.com/jscripts/jquery.plugins.min.js?ver=1813"></script>
<script type="text/javascript" src="https://haylazmodu.com/jscripts/general.js?ver=1813"></script>
Sıfırdan kurulum ama türkçe güzel Hosting de ototmatık kurulum bölümünden yaptım ondan sonra herseyi kendim ayarladim
Verdiğiniz kodları yazdım onlar ne içindi ? Bişey değişmedi sitemde
(18-01-2018, Saat:20:01)BugraKurt Adlı Kullanıcıdan Alıntı: [ -> ]Verdiğiniz kodları yazdım onlar ne içindi ? Bişey değişmedi sitemde
Merhaba,
Verdiğim kodları MyBB için gerekli javascript dosyaları, dosyaların sonunda ki 1813 rakamları sürüm numaralarıdır. Eski bir sürüm belirttiğiniz de dosya çalışmayabiliyor, sorunun bundan kaynaklı olabileceğini düşündüm ancak etki etmediğine göre sorunu oluşturan başka etmenler var. Sitenizd eki tüm eklentileri pasif duruma getirerek tekrar kontrol etmeniz gerekiyor.
Eklentileri pasif ettikten sonra bahsettiğiniz hatayı aldığınız işlemi tekrar yapın. İstediğiniz gibi sonuç alırsanız o zaman eklentilerinizden kaynaklı bir sorundur, hangi eklentinin sorun yarattığını bulabilmek için ise kapattığınız tüm eklentileri tek tek aktif edip, kontrol edeceksiniz.
Sorun eklentiler ile alakalı değil ise temadan kaynaklı olabilir. Bunu anlamak için myBB'nin default temasını test etmeniz gerekiyor, onda da aynı sorun mevcut ise site de yaptığınız son değişiklikleri vs gözden geçirmeniz gerekebilir.
MyBB 1.8.13 sürümü güncellemesinden sonra oluşmuştur.
Çözüm
Temalar & Şablonlar → Temalar → `global.css` →
Stil Sayfasını Düzenle: Gelişmiş Mod bölümünü açın.
Ekle:
(En sona eklemeniz önerilir.)
Kod:
/** Modal Start **/
.blocker {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
overflow: auto;
z-index: 9999;
padding: 20px;
box-sizing: border-box;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.75);
text-align: center;
}
.blocker:before{
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.05em;
}
.blocker.behind {
background-color: transparent;
}
.modal {
width: 400px;
text-align: left;
background: #fff;
display: inline-block;
vertical-align: middle;
position: relative;
z-index: 2;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0 0 10px #000;
-moz-box-shadow: 0 0 10px #000;
-o-box-shadow: 0 0 10px #000;
-ms-box-shadow: 0 0 10px #000;
box-shadow: 0 0 10px #000;
}
.modal a.close-modal {
position: absolute;
top: -12.5px;
right: -12.5px;
display: block;
width: 30px;
height: 30px;
text-indent: -9999px;
background: url(images/close.png) no-repeat 0 0;
}
.modal-spinner {
display: none;
width: 64px;
height: 64px;
position: fixed;
top: 50%;
left: 50%;
margin-right: -32px;
margin-top: -32px;
background: url(images/spinner_big.gif) no-repeat center center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
}
/** Modal End **/
Kaynak
Kod:
https://mybbcodex.com/showthread.php?tid=75
Kod:
https://community.mybb.com/thread-213964-post-1288154.html#pid1288154
Diğer
Bu anlatım MyBB 1.8.13 güncellemesinin bir parçasıdır. (Güncelleme konusuna eklenmesini öneririm.)
Alıntı:This update includes fixes related to compatibility with PostgreSQL, SQLite and PHP 7.2 and resolves attachment HTML output problems. Note that the theme’s CSS files may need to be updated. Please see this post on the community forum for more information.
Düzelmedi hala footerde gosteriyor ayni sekilde
(18-01-2018, Saat:20:38)BugraKurt Adlı Kullanıcıdan Alıntı: [ -> ]Düzelmedi hala footerde gosteriyor ayni sekilde
Üstte verilen kodları en alta eklemeyeceksin. En alta eklediğin kodları sil ve üstte verilen /** Modal Start **/ ile /** Modal End **/ aralığındaki kodları kopyala ve global.css içindeki aynı kod başlıkları aralığını yer değiştireceksin.
 MyBB Sürümü : 1.8.14
MyBB Sürümü : 1.8.14 Kurulu Eklentiler : 1) Google Seo
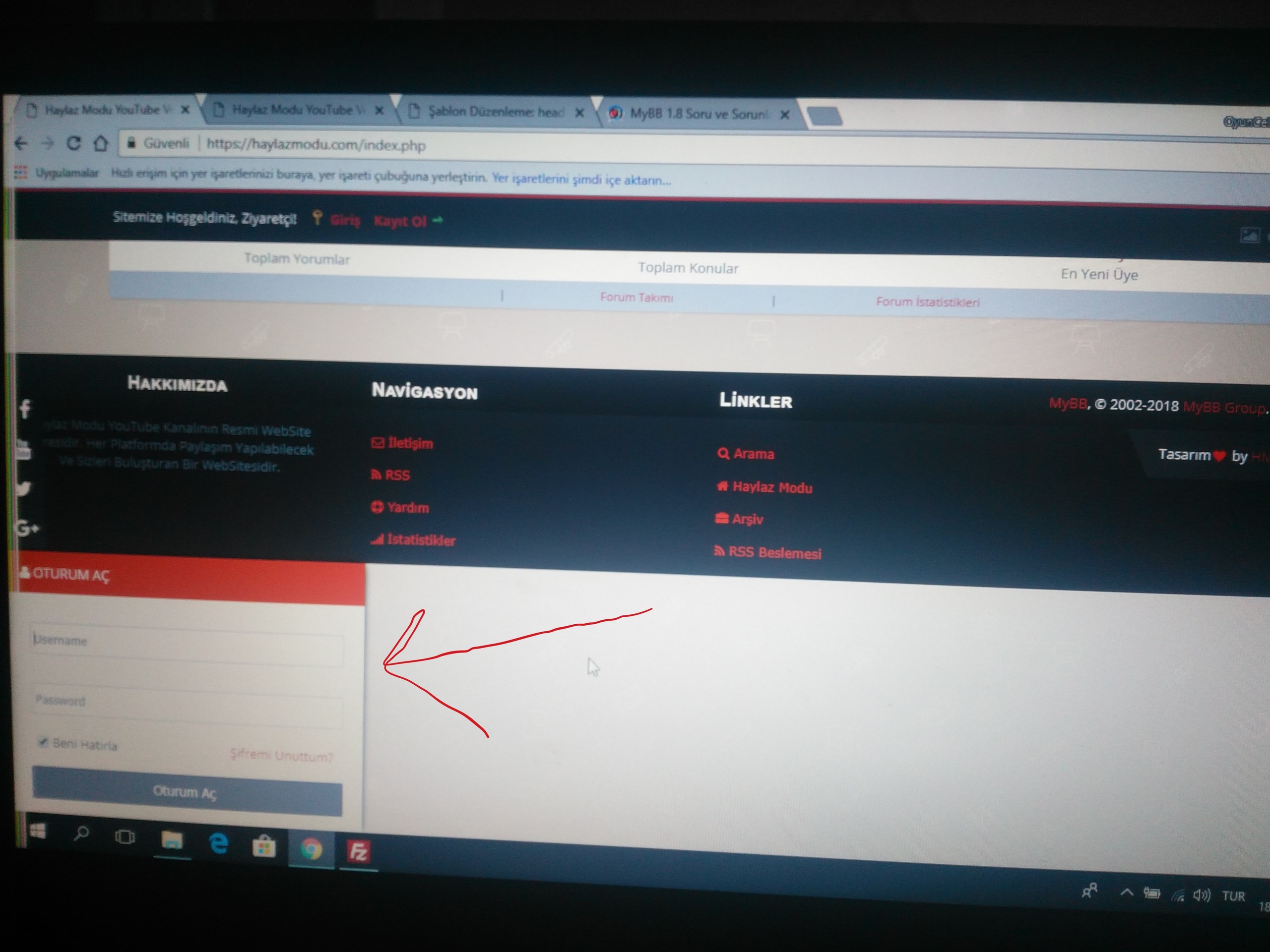
Kurulu Eklentiler : 1) Google Seo Sorun açıklaması : Yukarıdaki Login Yazısına Bastığında O Anda Ekrana Gelmesi Gereken Kutu Bi Hata Nedeniyle Footerda Gösteriyor. Temam Flow Teması
Sorun açıklaması : Yukarıdaki Login Yazısına Bastığında O Anda Ekrana Gelmesi Gereken Kutu Bi Hata Nedeniyle Footerda Gösteriyor. Temam Flow Teması Hata Ekran Görüntüsü :
Hata Ekran Görüntüsü :