05-09-2017, Saat:23:52
2 - Teşekkür et eklentisi kurdum fakat teşekkür et butonu hoşuma gitmedi.Onu postbit butonu gibi yapabilir miyiz?
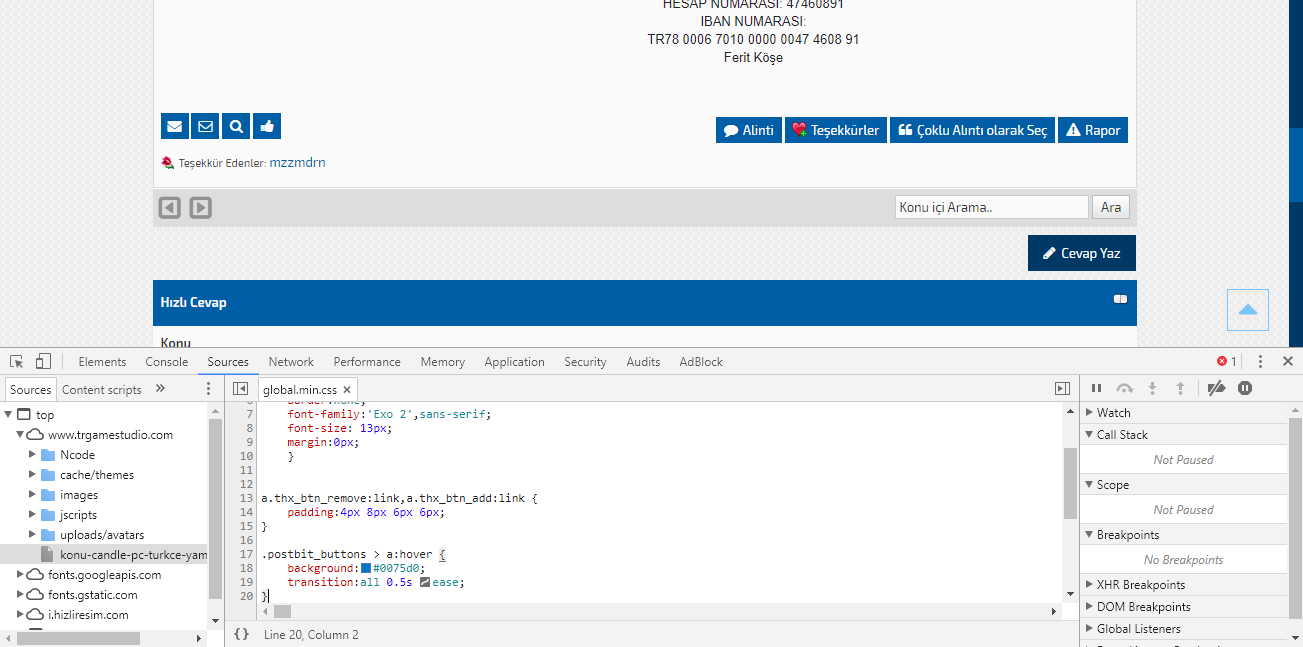
Kodlar :
Bu forumdaki Beğen butonu gibi.Diğer butonlarla aynı şekilde.

Resimdeki diğer butonlar gibi.
https://www.trgamestudio.com
Kodlar :
PHP Kod:
$post['thanks'] = "<a class=\"thx_btn_add\" data-thx=\"{$post['pid']}\" href=\"showthread.php?action=thank&tid={$post['tid']}&pid={$post['pid']}\"><span>$lang->thx_main</span></a>";
PHP Kod:
$post['thanks'] = "<a class=\"thx_btn_remove\" data-thx=\"{$post['pid']}\" href=\"showthread.php?action=remove_thank&tid={$post['tid']}&pid={$post['pid']}\"><span>$lang->thx_remove</span></a>";
Bu forumdaki Beğen butonu gibi.Diğer butonlarla aynı şekilde.

Resimdeki diğer butonlar gibi.
https://www.trgamestudio.com