23-02-2016, Saat:14:16
 MyBB Sürümü : 1.8.6
MyBB Sürümü : 1.8.6 Kurulu Eklentiler :
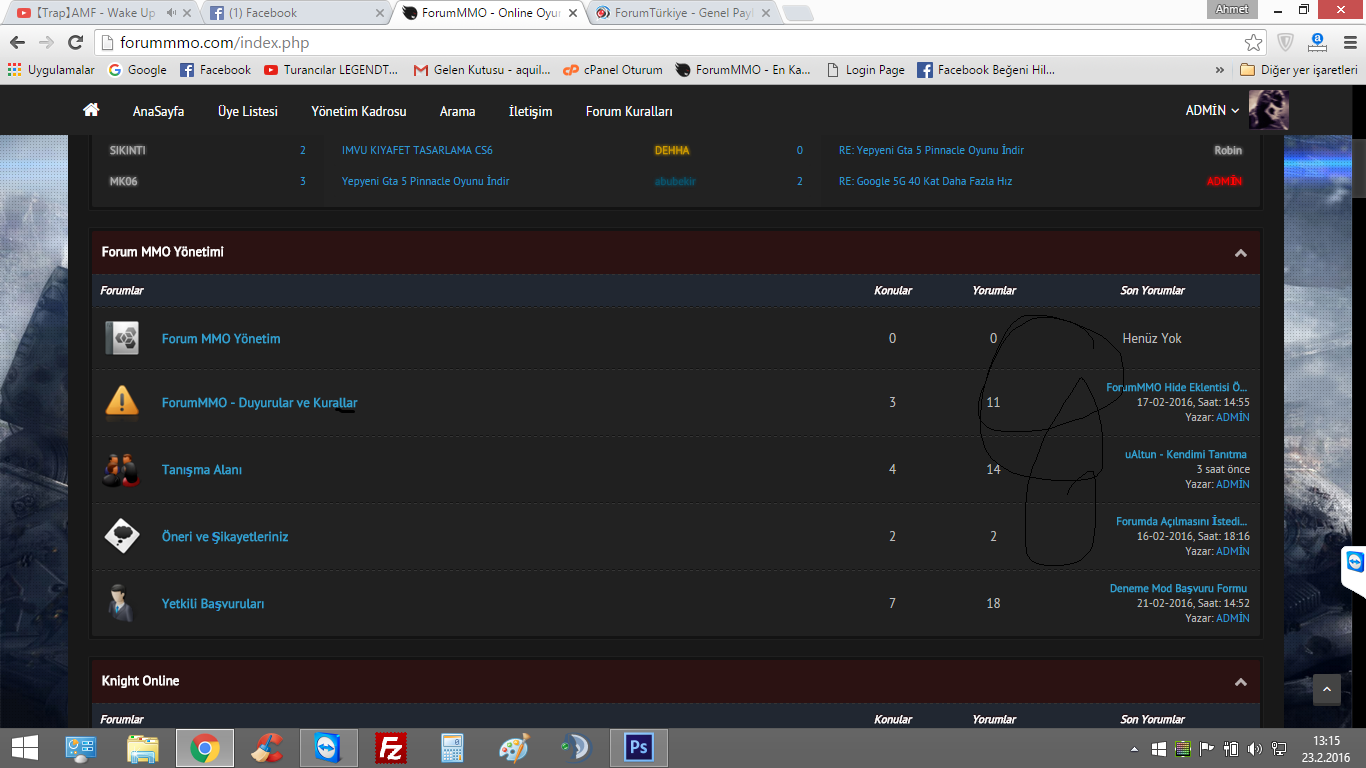
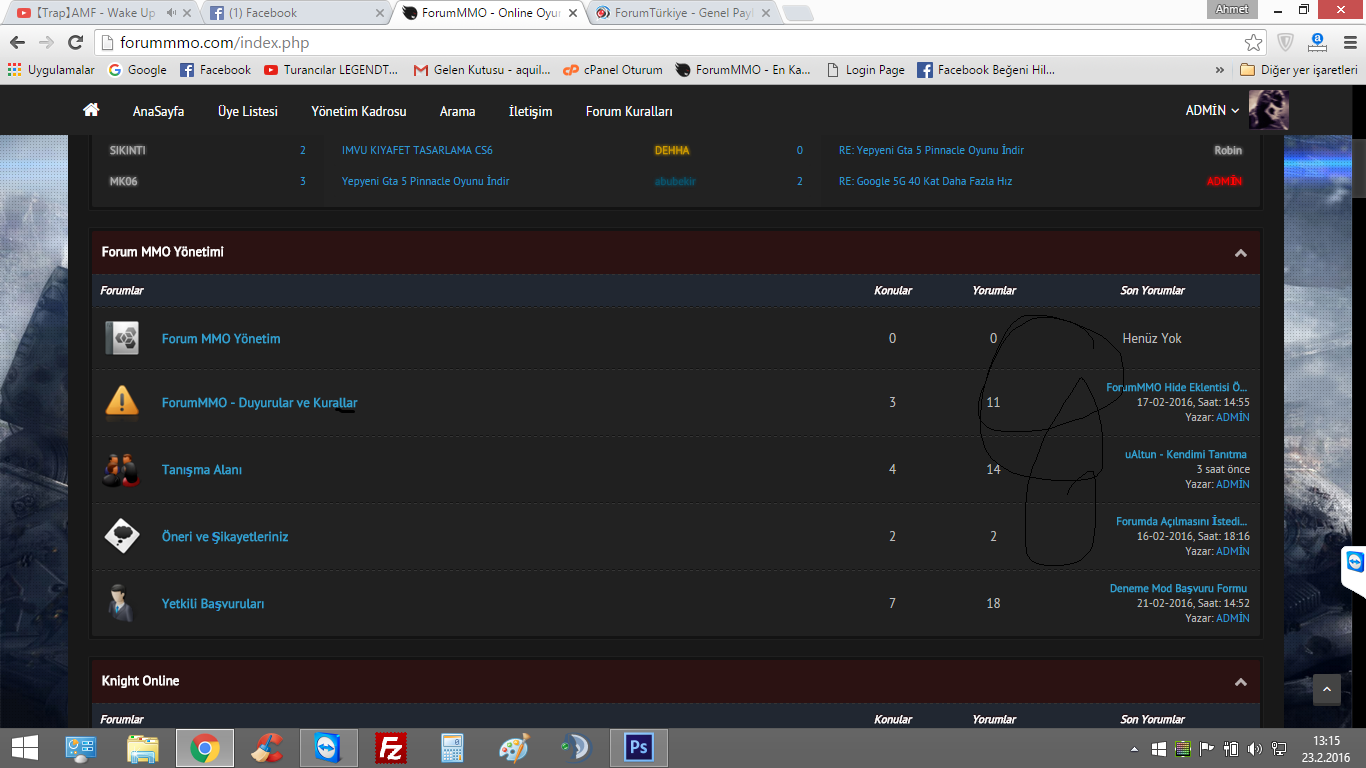
Kurulu Eklentiler : Sorun açıklaması : resimde görülen yerlere avatar eklentisi arıyorum buldum ama çalışmadı
Sorun açıklaması : resimde görülen yerlere avatar eklentisi arıyorum buldum ama çalışmadı  Hata Ekran Görüntüsü :
Hata Ekran Görüntüsü :
 MyBB Sürümü : 1.8.6
MyBB Sürümü : 1.8.6 Kurulu Eklentiler :
Kurulu Eklentiler : Sorun açıklaması : resimde görülen yerlere avatar eklentisi arıyorum buldum ama çalışmadı
Sorun açıklaması : resimde görülen yerlere avatar eklentisi arıyorum buldum ama çalışmadı  Hata Ekran Görüntüsü :
Hata Ekran Görüntüsü :

.lastavatar{
background: url(/images/default_avatar.png) center center no-repeat;
background-size: 40px 40px;
border: 1px solid #ecf0f1;
border-radius:100%;
padding: 3px;
width: 40px;
height: 40px;
-webkit-transition:all .8s;
}
.lastavatar:hover {
border: 1px solid #bdc3c7;
-webkit-transition:all .8s;
}
.lastavatar img {
width: 40px;
height: 40px;
background: #fff center center;
background-size:44px 44px;
border-radius:100%;
}<div style="float:right">
<span class="smalltext">
<a href="{$lastpost_link}" title="{$full_lastpost_subject}"><strong>{$lastpost_subject}</strong></a>
<br />{$lastpost_date}<br />{$lang->by} {$lastpost_profilelink}</span></div>
<div style="float:left;">
<div class="lastavatar">
<img width="50px" height="50px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/uploads/avatars/avatar_{$lastpost_data['lastposteruid']}.png">
<img width="50px" height="50px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/uploads/avatars/avatar_{$lastpost_data['lastposteruid']}.jpg">
<img width="50px" height="50px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/uploads/avatars/avatar_{$lastpost_data['lastposteruid']}.gif">
<img width="50px" height="50px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/uploads/avatars/avatar_{$lastpost_data['lastposteruid']}.bmp"><div style="display: none;"></div></div>
(23-02-2016, Saat:14:22)Dream41 Adlı Kullanıcıdan Alıntı: [ -> ]Eklenti Halide Var Ama Ben Sana Kodla Yapmanı Tavsiye Ederim
Admin Kp>Temalar Şablonlar>Temalar>Kullandığın Tema Css Oluştur avatar.css yaz bu kodları yaz kaydet
Kod:
.lastavatar{
background: url(/images/default_avatar.png) center center no-repeat;
background-size: 40px 40px;
border: 1px solid #ecf0f1;
border-radius:100%;
padding: 3px;
width: 40px;
height: 40px;
-webkit-transition:all .8s;
}
.lastavatar:hover {
border: 1px solid #bdc3c7;
-webkit-transition:all .8s;
}
.lastavatar img {
width: 40px;
height: 40px;
background: #fff center center;
background-size:44px 44px;
border-radius:100%;
}
Sonra Admin KP>Temlar Şablonlar>Şablonlar>Kullandığın Tema ForumBit Şablonlar>forumbit_depth2_forum_lastpost Bu Kodla Değiştir Yedek Almayı Unutma Sorun Çıkarsa Eski Kodları Bana At Hallediyim
SonuçKod:
<div style="float:right">
<span class="smalltext">
<a href="{$lastpost_link}" title="{$full_lastpost_subject}"><strong>{$lastpost_subject}</strong></a>
<br />{$lastpost_date}<br />{$lang->by} {$lastpost_profilelink}</span></div>
<div style="float:left;">
<div class="lastavatar">
<img width="50px" height="50px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/uploads/avatars/avatar_{$lastpost_data['lastposteruid']}.png">
<img width="50px" height="50px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/uploads/avatars/avatar_{$lastpost_data['lastposteruid']}.jpg">
<img width="50px" height="50px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/uploads/avatars/avatar_{$lastpost_data['lastposteruid']}.gif">
<img width="50px" height="50px" onerror="this.style.display='none'" src="{$mybb->settings['bburl']}/uploads/avatars/avatar_{$lastpost_data['lastposteruid']}.bmp"><div style="display: none;"></div></div>