29-04-2014, Saat:22:24
MyBB - Screwy vBulletin 3 - v.1 Tema
 Tema ismi: Screwy vBulletin 3 - v.1 Tema
Tema ismi: Screwy vBulletin 3 - v.1 Tema
 Tema Yapımcısı: Screwy
Tema Yapımcısı: Screwy
 Tema Güvenlimi ?: Güvenli
Tema Güvenlimi ?: Güvenli 
 Tema Versiyonu: v.1
Tema Versiyonu: v.1
 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x
 Tema Açıklaması: Tema vBulletin 3 serisinde kullanılan tema şeklinde kodlanmıştır. Temayı uzun zaman önce kendi sitem için kullanıyordum fakat artık paylaşmanın zamanı geldi dedim.
Tema Açıklaması: Tema vBulletin 3 serisinde kullanılan tema şeklinde kodlanmıştır. Temayı uzun zaman önce kendi sitem için kullanıyordum fakat artık paylaşmanın zamanı geldi dedim. 
 Tema Kurulumu:
Tema Kurulumu:
FTP-Upload klasörü içerisinde bulunan klasörleri FTP anadizin içerisine gönderin. Yani MyBB dizininin kurulu olduğu yere... Anadizin isimleri cPanel Hostinglerde public_html, plesk sunucularda ise httpdocs olarak yer almaktadır.
Dosyaları attıktan sonra;
Admin Paneli Temalar & Şablonlar bölümünden tema XML dosyasını sitenize yükleyin.
Temalar & Şablonlar bölümünden tema XML dosyasını sitenize yükleyin.
Temanın anasayfasında yer alan son mesajda avatar özelliğini kullanmak için aşağıdaki işlemleri uygulayın...
Admin Paneli Ayarlar
Ayarlar  Plugin Yönetimi
Plugin Yönetimi  İlk / Son Mesaj Avatar (1.0.2) İsimli Eklentiyi Bulun ve Aktifleştirin.
İlk / Son Mesaj Avatar (1.0.2) İsimli Eklentiyi Bulun ve Aktifleştirin.
Daha sonra
Admin Paneli Ayarlar
Ayarlar  Genel Yapılandırma Ayarları
Genel Yapılandırma Ayarları  En Alta inin ve Forum İndex Yazan Kutucuğu İşaretleyip Kapatın.
En Alta inin ve Forum İndex Yazan Kutucuğu İşaretleyip Kapatın.
Yapmanız gereken tüm işlem bu kadardır...
 Demo Link:
Demo Link:
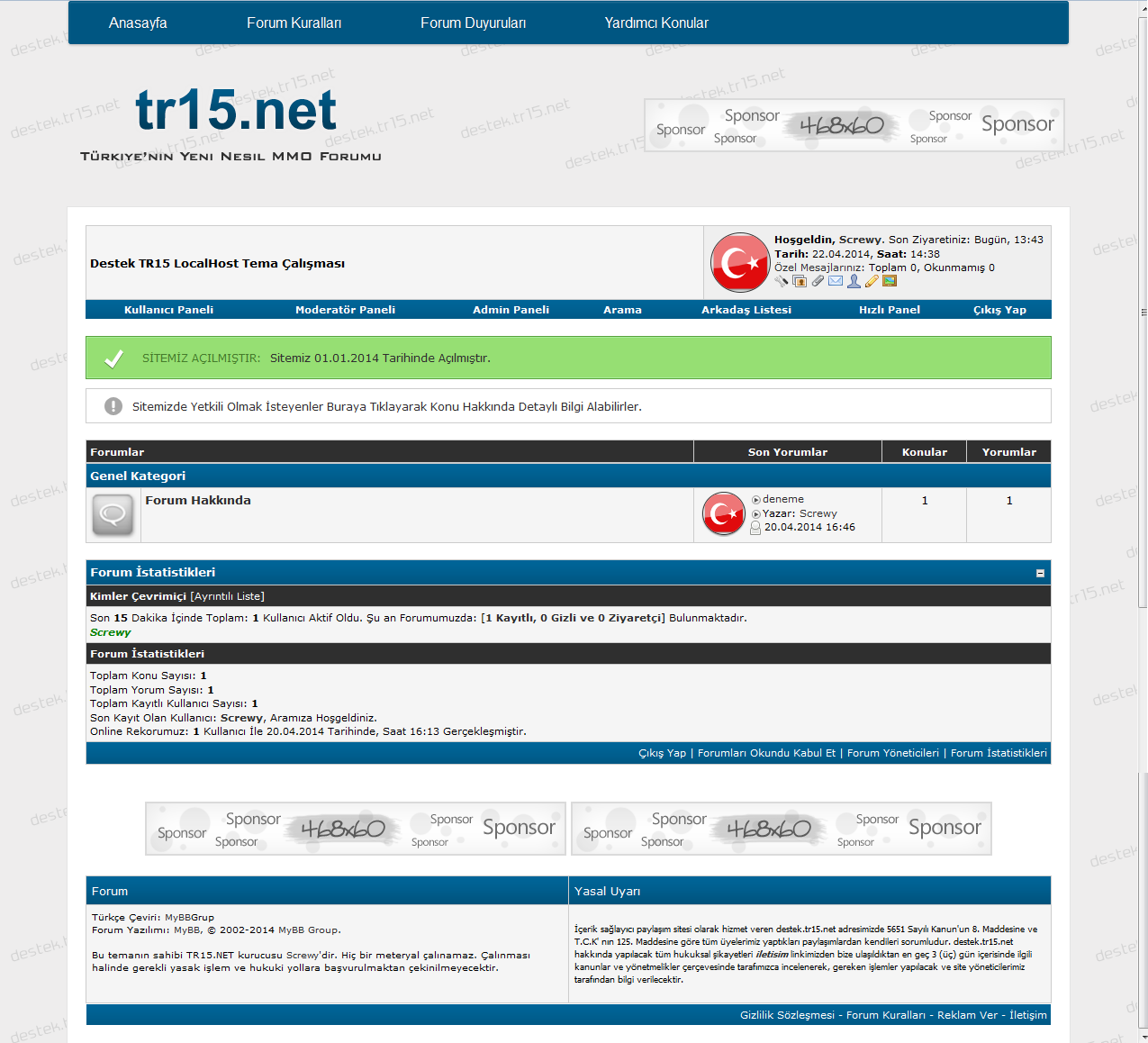
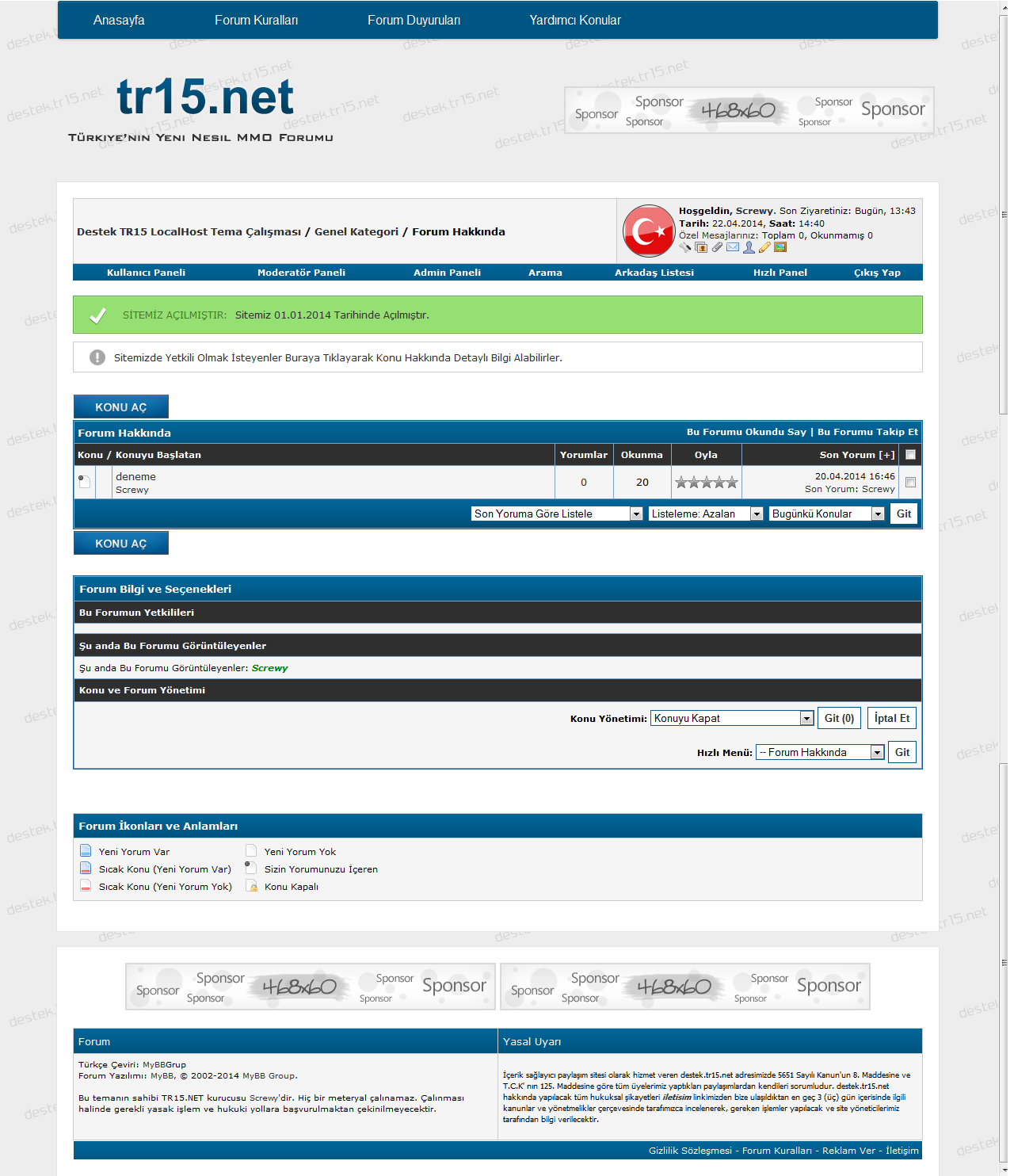
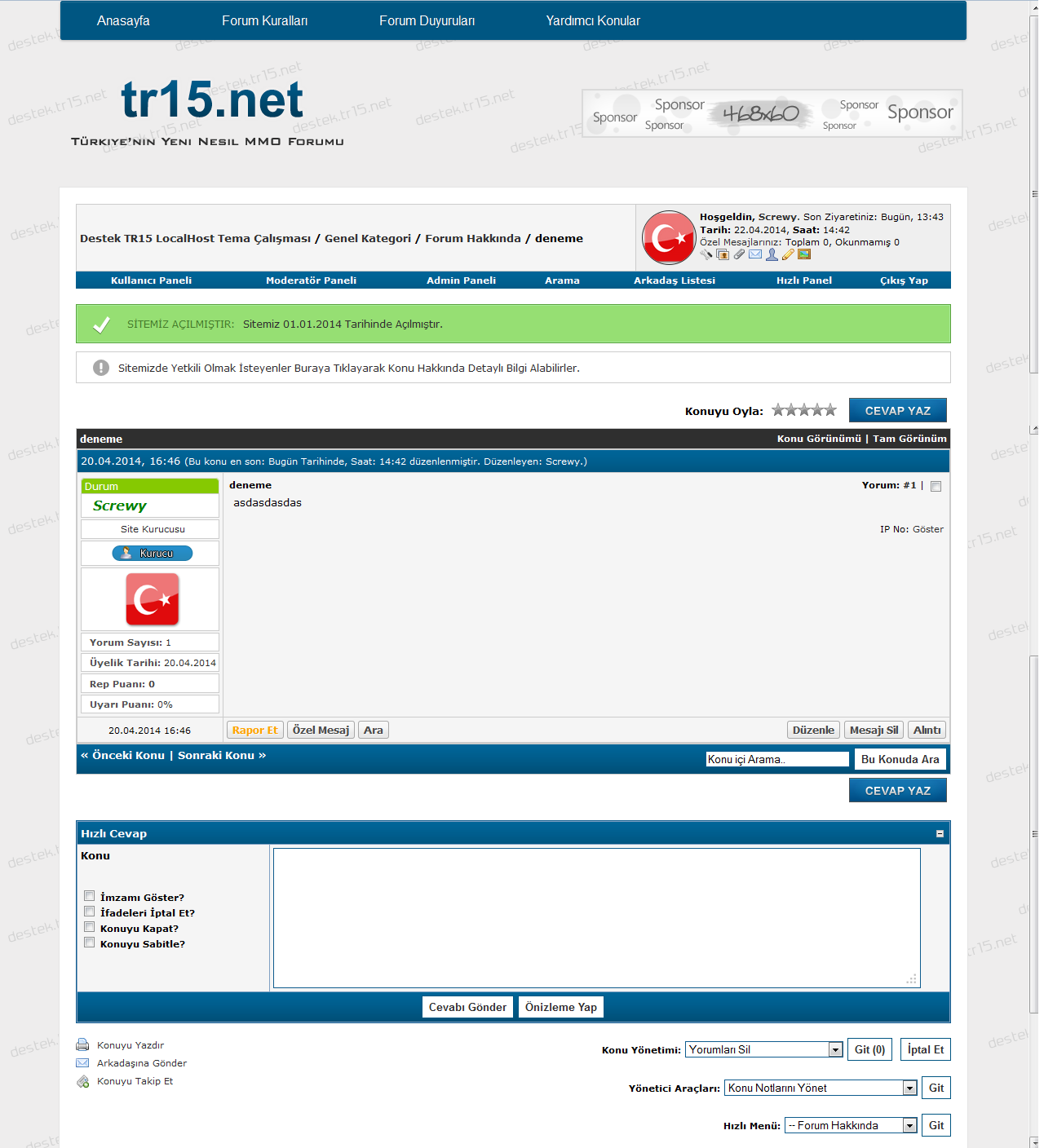
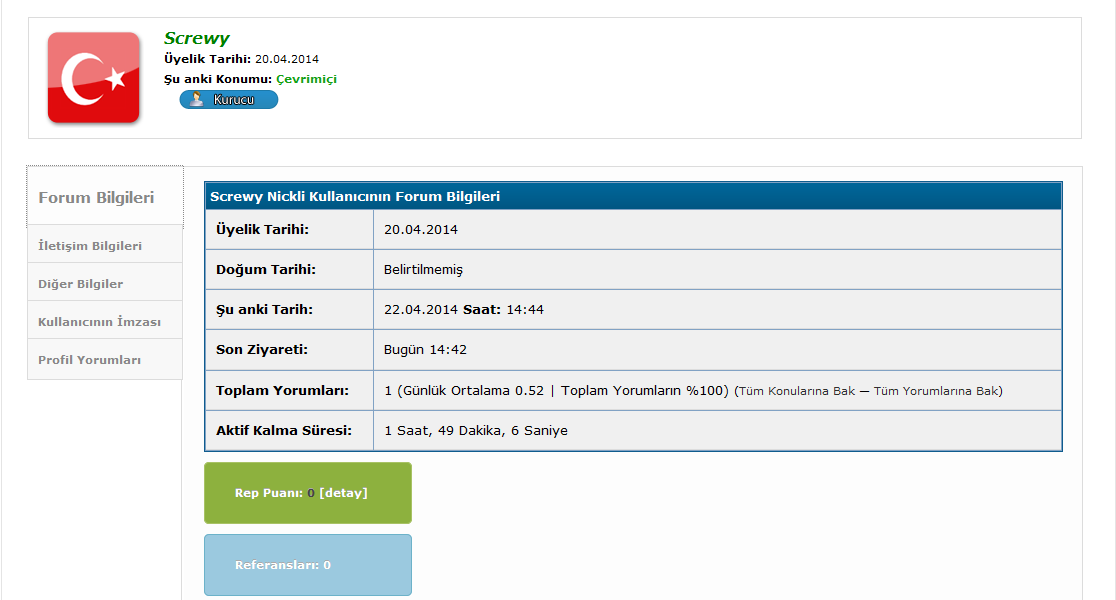
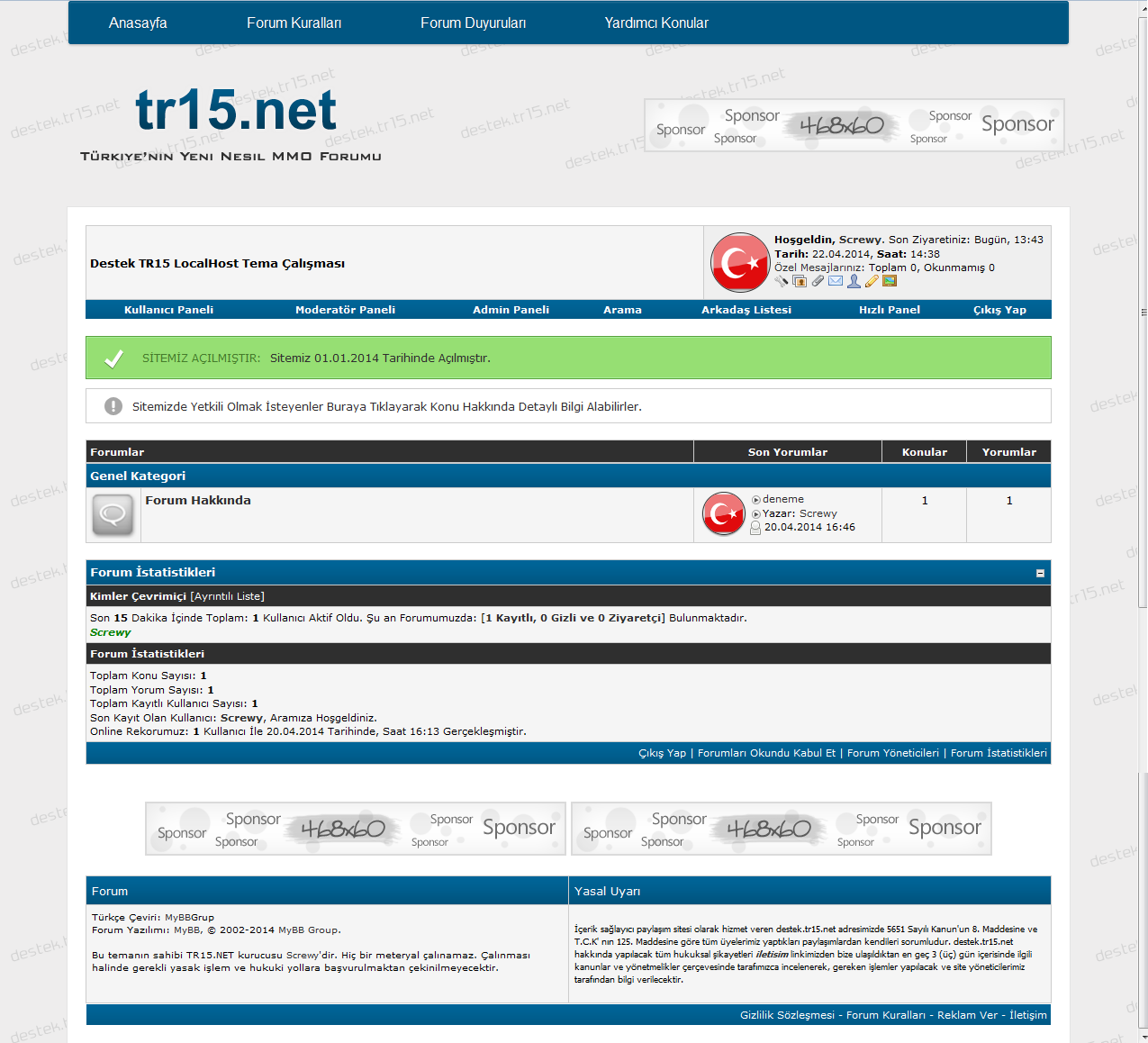
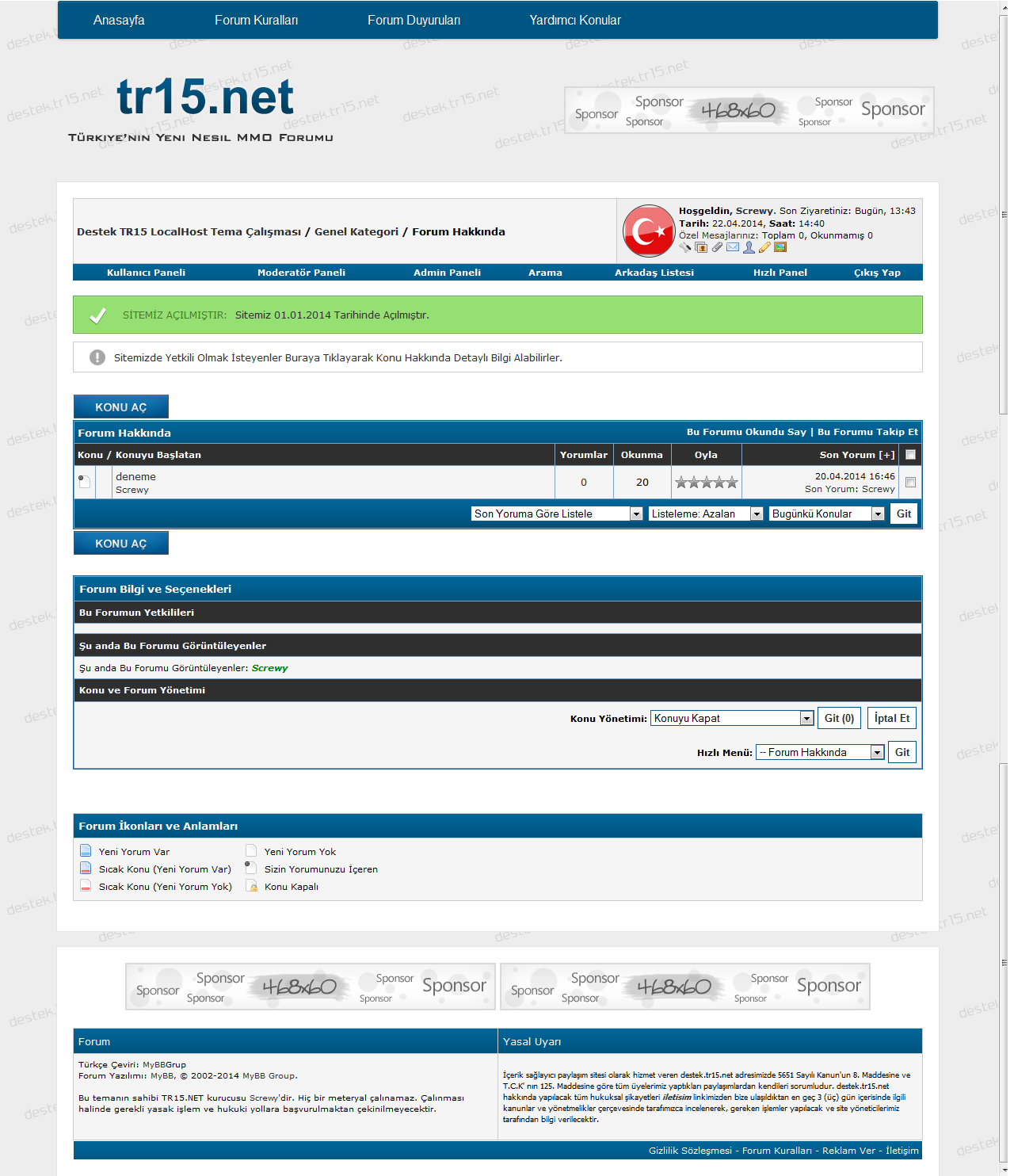
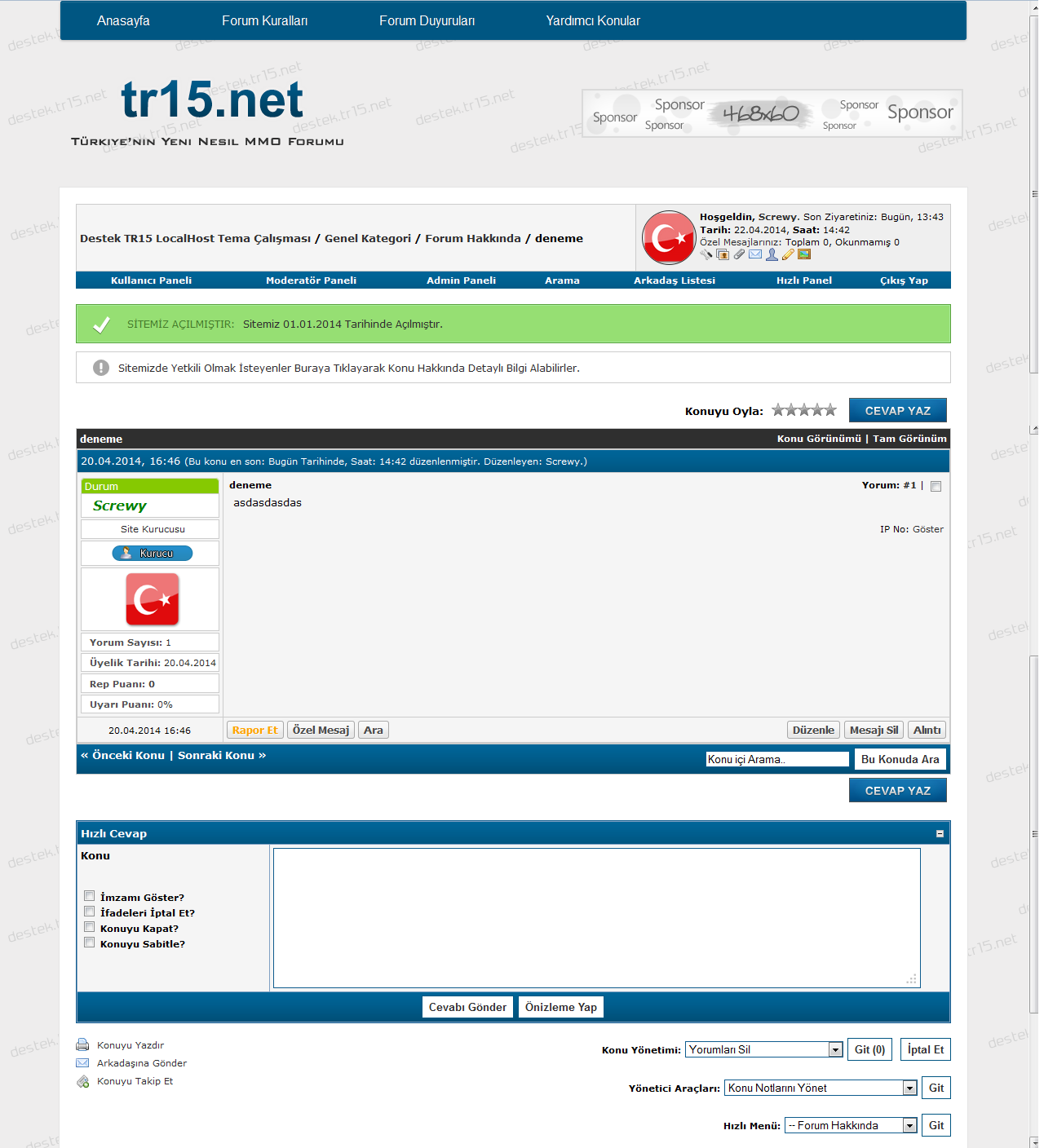
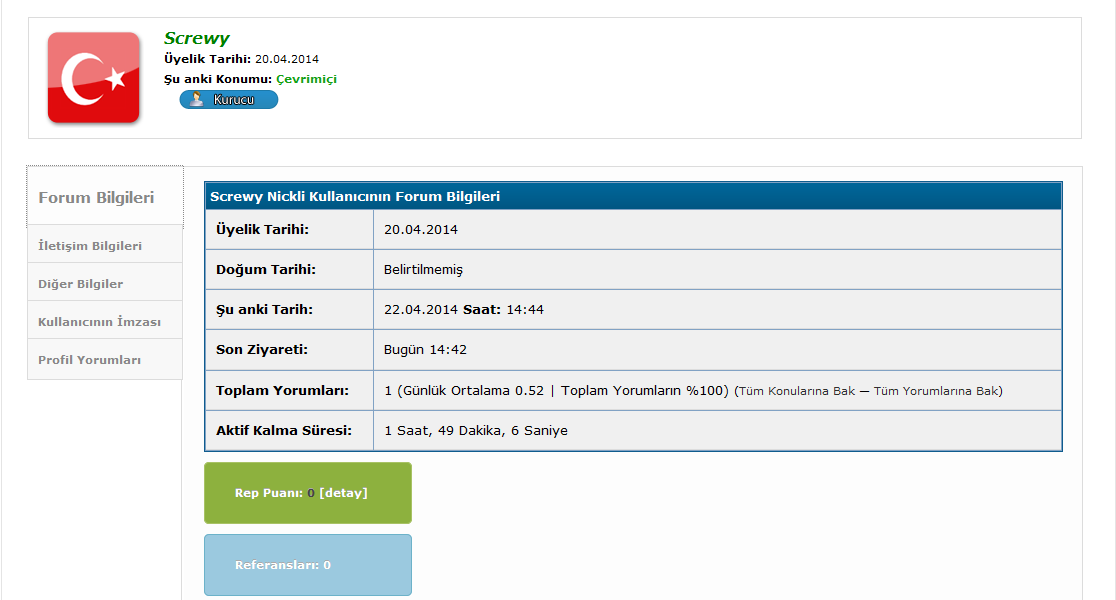
 Ekran Görüntüsü:
Ekran Görüntüsü:




Anasayfa'da konu isimlerinde kayma yaşayanlar aşağıdaki işlemleri uygulasın.
Admin paneli Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar
Şablonlar  Screwy vBulletin 3 Tema v.1 Templates
Screwy vBulletin 3 Tema v.1 Templates  1. Ana Sayfa - [index] Şablonlar
1. Ana Sayfa - [index] Şablonlar  index
index
Bulun;
Değiştirin:
Admin paneli Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar
Şablonlar  Screwy vBulletin 3 Tema v.1 Templates
Screwy vBulletin 3 Tema v.1 Templates  5. Forum Bit Şablonlar
5. Forum Bit Şablonlar  forumbit_depth2_forum
forumbit_depth2_forum
Bulun;
Değiştirin:
Bu işlem sonrasında sorununuz çözülecektir... Eğer sorun çözülmez ise width="230" değerini arttırın.
Edit: S.G => Duyuru kısmını, temanın header şablonlarından => header_welcomeblock_member şablonuna girip düzenleyebilirsiniz.
DUYURU: Footer alanından isim ve link kısmını silenlere hakkımı kesinlikle helal etmiyorum...
BİLGİ: Logo ve Arkaplan'ın PSD dosyaları tema dosyası içerisinde yer almaktadır...
 Winrar Şifresi: mybb.com.tr
Winrar Şifresi: mybb.com.tr

[attachment=1279]
 Tema ismi: Screwy vBulletin 3 - v.1 Tema
Tema ismi: Screwy vBulletin 3 - v.1 Tema Tema Yapımcısı: Screwy
Tema Yapımcısı: Screwy Tema Güvenlimi ?: Güvenli
Tema Güvenlimi ?: Güvenli 
 Tema Versiyonu: v.1
Tema Versiyonu: v.1 Test Durumu: Denemiştir-sorunsuz
Test Durumu: Denemiştir-sorunsuz 
 Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x
Uyumlu Olduğu Sürüm-(ler): MyBB - 1.6.x  Tema Açıklaması: Tema vBulletin 3 serisinde kullanılan tema şeklinde kodlanmıştır. Temayı uzun zaman önce kendi sitem için kullanıyordum fakat artık paylaşmanın zamanı geldi dedim.
Tema Açıklaması: Tema vBulletin 3 serisinde kullanılan tema şeklinde kodlanmıştır. Temayı uzun zaman önce kendi sitem için kullanıyordum fakat artık paylaşmanın zamanı geldi dedim. 
 Tema Kurulumu:
Tema Kurulumu: FTP-Upload klasörü içerisinde bulunan klasörleri FTP anadizin içerisine gönderin. Yani MyBB dizininin kurulu olduğu yere... Anadizin isimleri cPanel Hostinglerde public_html, plesk sunucularda ise httpdocs olarak yer almaktadır.
Dosyaları attıktan sonra;
Admin Paneli
 Temalar & Şablonlar bölümünden tema XML dosyasını sitenize yükleyin.
Temalar & Şablonlar bölümünden tema XML dosyasını sitenize yükleyin.Temanın anasayfasında yer alan son mesajda avatar özelliğini kullanmak için aşağıdaki işlemleri uygulayın...
Admin Paneli
 Ayarlar
Ayarlar  Plugin Yönetimi
Plugin Yönetimi  İlk / Son Mesaj Avatar (1.0.2) İsimli Eklentiyi Bulun ve Aktifleştirin.
İlk / Son Mesaj Avatar (1.0.2) İsimli Eklentiyi Bulun ve Aktifleştirin.Daha sonra
Admin Paneli
 Ayarlar
Ayarlar  Genel Yapılandırma Ayarları
Genel Yapılandırma Ayarları  En Alta inin ve Forum İndex Yazan Kutucuğu İşaretleyip Kapatın.
En Alta inin ve Forum İndex Yazan Kutucuğu İşaretleyip Kapatın.Yapmanız gereken tüm işlem bu kadardır...
 Demo Link:
Demo Link: Kod:
http://screwyv3demo.tr15.net/ Ekran Görüntüsü:
Ekran Görüntüsü:



Anasayfa'da konu isimlerinde kayma yaşayanlar aşağıdaki işlemleri uygulasın.
Admin paneli
 Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar
Şablonlar  Screwy vBulletin 3 Tema v.1 Templates
Screwy vBulletin 3 Tema v.1 Templates  1. Ana Sayfa - [index] Şablonlar
1. Ana Sayfa - [index] Şablonlar  index
index Bulun;
Kod:
<td class="tcat" width="200" align="center"><span class="smalltext"><strong>{$lang->forumbit_lastpost}</strong></span></td>Değiştirin:
Kod:
<td class="tcat" width="230" align="center"><span class="smalltext"><strong>{$lang->forumbit_lastpost}</strong></span></td>Admin paneli
 Temalar & Şablonlar
Temalar & Şablonlar  Şablonlar
Şablonlar  Screwy vBulletin 3 Tema v.1 Templates
Screwy vBulletin 3 Tema v.1 Templates  5. Forum Bit Şablonlar
5. Forum Bit Şablonlar  forumbit_depth2_forum
forumbit_depth2_forumBulun;
Kod:
<td class="{$bgcolor}" width="200" valign="top" align="left" style="white-space: nowrap">{$lastpost}</td>Değiştirin:
Kod:
<td class="{$bgcolor}" width="230" valign="top" align="left" style="white-space: nowrap">{$lastpost}</td>Bu işlem sonrasında sorununuz çözülecektir... Eğer sorun çözülmez ise width="230" değerini arttırın.
Edit: S.G => Duyuru kısmını, temanın header şablonlarından => header_welcomeblock_member şablonuna girip düzenleyebilirsiniz.
DUYURU: Footer alanından isim ve link kısmını silenlere hakkımı kesinlikle helal etmiyorum...
BİLGİ: Logo ve Arkaplan'ın PSD dosyaları tema dosyası içerisinde yer almaktadır...
 Winrar Şifresi: mybb.com.tr
Winrar Şifresi: mybb.com.tr
[attachment=1279]
