
+- MyBB Depo Forum (https://mybbdepo.com)
+-- Forum: MyBB Grafik & Tasarım Deposu (https://mybbdepo.com/mybb-grafik-tasarim-deposu-forumu)
+--- Forum: MyBB 1.8 Tema Deposu (https://mybbdepo.com/mybb-1-8-tema-deposu-forumu)
+--- Konu Başlığı: [MCTR - 1.8] ÜYE GİRİŞ EKRANI SORUNU (/uye-giris-ekrani-sorunu-konusu.html)
Sayfalar:
1
2
ÜYE GİRİŞ EKRANI SORUNU - erdem7712 - 23-01-2018
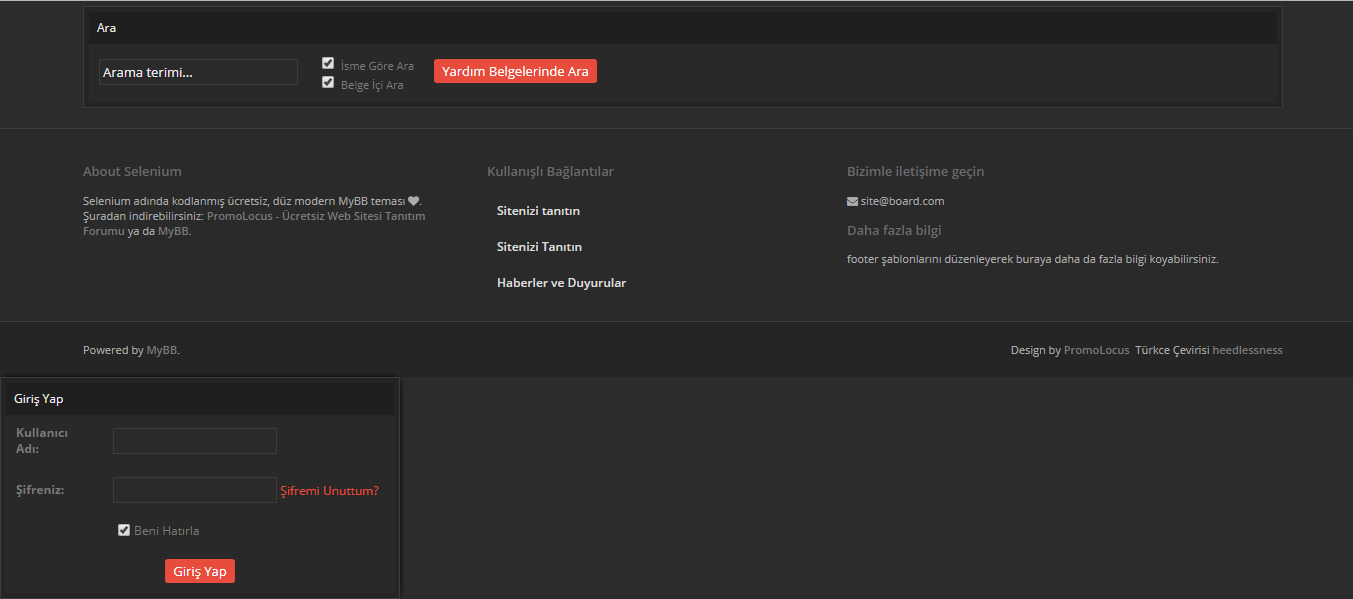
Konuyu doğru yere mi açtım bilmiyorum fakat loginler sitede böyle güzüküyor yüklediğim temalarda çoğunlukla böyle Yardım eder misiniz nasıl çözerim bu durumu ?


Edit: Selenium Tema Eklenti Yok

Cvp: ÜYE GİRİŞ EKRANI SORUNU - devmybb - 23-01-2018
Panelden temanın global.css gelişmiş mod kısmına gir ve
/** Modal Start **/ ile başlayıp /** Modal End **/ satırına kadar
altta verdiğim kod satırlarının tümünü değiştir.
Kod:
/** Modal Start **/
.blocker {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
overflow: auto;
z-index: 9999;
padding: 20px;
box-sizing: border-box;
background-color: rgb(0,0,0);
background-color: rgba(0,0,0,0.75);
text-align: center;
}
.blocker:before{
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.05em;
}
.blocker.behind {
background-color: transparent;
}
.modal {
width: 400px;
text-align: left;
background: #fff;
display: inline-block;
vertical-align: middle;
position: relative;
z-index: 2;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: 0 0 10px #000;
-moz-box-shadow: 0 0 10px #000;
-o-box-shadow: 0 0 10px #000;
-ms-box-shadow: 0 0 10px #000;
box-shadow: 0 0 10px #000;
}
.modal a.close-modal {
position: absolute;
top: -12.5px;
right: -12.5px;
display: block;
width: 30px;
height: 30px;
text-indent: -9999px;
background: url(images/close.png) no-repeat 0 0;
}
.modal-spinner {
display: none;
width: 64px;
height: 64px;
position: fixed;
top: 50%;
left: 50%;
margin-right: -32px;
margin-top: -32px;
background: url(images/spinner_big.gif) no-repeat center center;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
}
/** Modal End **/Cvp: ÜYE GİRİŞ EKRANI SORUNU - erdem7712 - 23-01-2018
Olmadı hocam

Cvp: ÜYE GİRİŞ EKRANI SORUNU - devmybb - 23-01-2018
(23-01-2018, Saat:19:36)erdem7712 Adlı Kullanıcıdan Alıntı: Olmadı hocam
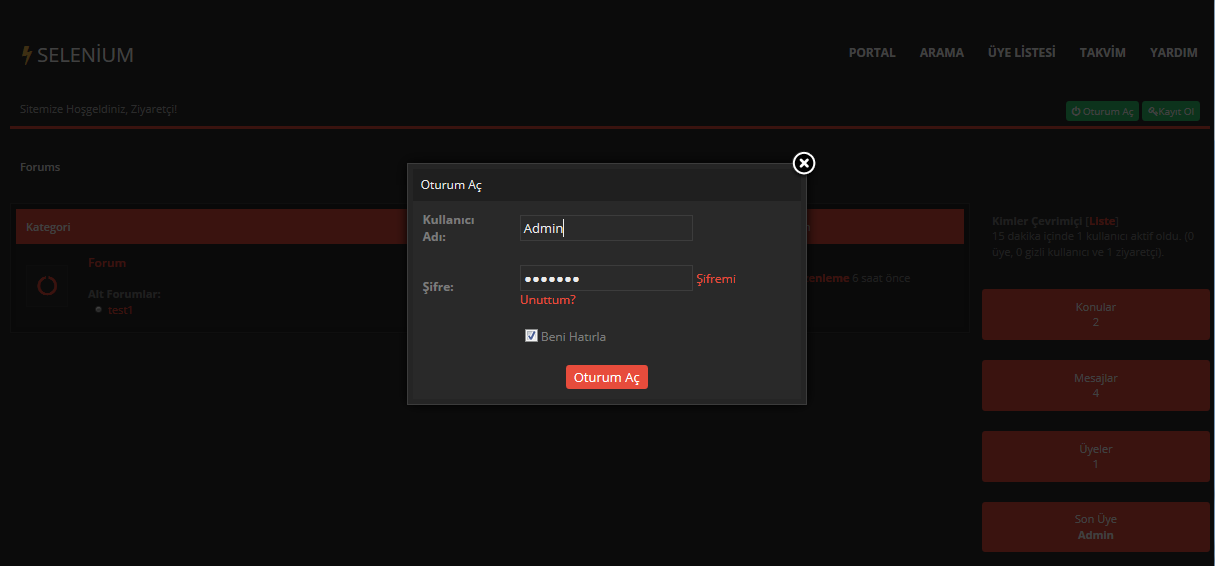
global.css içindeki /** Modal Start **/ ile başlayan eski kodları sileceksin ve üstte kod içinde verdiklerimi ekleyeceksin. eski kodları silmeden bu kodları eklersen düzelmez. Selenium temasını yükleyip denedim ve hatalar düzeldi.
Cvp: ÜYE GİRİŞ EKRANI SORUNU - erdem7712 - 23-01-2018
Hocam denedim olmadı bide siz girip dener misiniz belki tarayıcımda sorun vardır.
https://www.paranormalgercekler.com/
Cvp: ÜYE GİRİŞ EKRANI SORUNU - erdem7712 - 23-01-2018
hocam bide üyeliği tamamla çalışmıyor şimdide ne yapmalıyım biraz fazla oldu isteklerim ama
Cvp: ÜYE GİRİŞ EKRANI SORUNU - devmybb - 23-01-2018
Hatalı gözüküyor. Biryerleri mutlaka hatalı yapıyor olmalısın. Kodları değişince bende düzeldi resim altta.

Cvp: ÜYE GİRİŞ EKRANI SORUNU - zehter - 29-03-2018
sorun çözüldü teşekkür ederim eline sağlık